2020.11.18
2020.12.18
コスメブランドのホームページで伝えるべき情報8選
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- コスメブランドのホームページで伝えるべき情報8選
コスメブランドのホームページ制作する場合、まずはじめに決めなくてはいけないのが「誰に」「何を」「どのように」を決めることです。
「誰に」をとっても、ユーザー層といった幅をとった設定ではなく、ペルソナまで設定する必要があります。「何を」「どのように」も同様でより深く検討をすることで、効果の高いコスメブランドのホームページ制作が行えます。
こちらの記事では、「誰に」「何を」「どのように」など深く掘り下げる前に、大まかに、コスメのブランドホームページを制作する上で「伝えるべき情報8選」をご紹介します。
INDEX
ブランドコンセプト
ブランドコンセプトとはブランドの価値を言葉で表現したものです。
世界観を強調したいのなら独立したページで、会社紹介などの一部としてならテキストを強調して表現すればユーザーの目に留まりやすく共感を得やすいです。
ブランドコンセプトの考え方について少し紹介します。
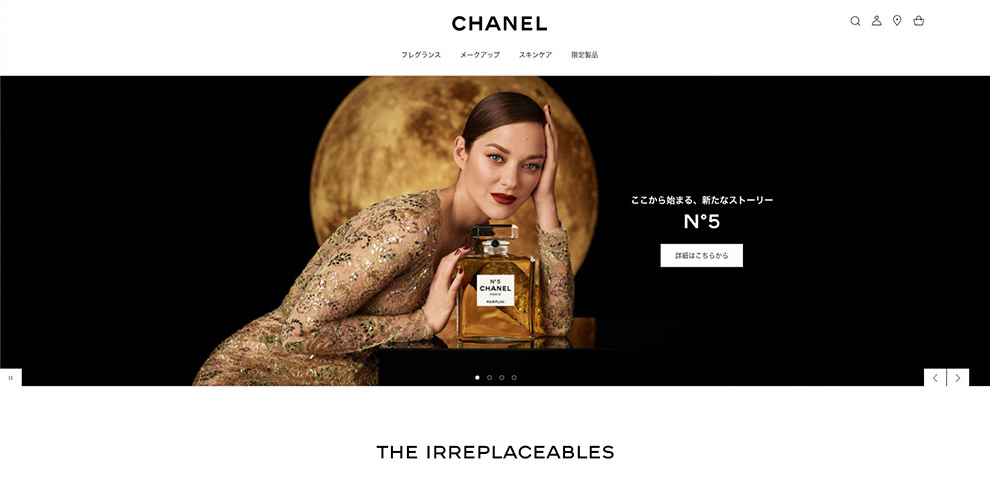
コンセプトはブランドからのインパクトのあるメッセージです。メッセージなので長々と説明するのではなく、例えば「女性の服の開放」(CHANEL)のように短文で印象に残りやすい表現で伝られると良いです。
以下のポイントを抑えて化粧品の物魅力が伝わるコンセプトを検討しましょう。
誰のためのブランドか
誰に向けてのメッセージなのかを明確にしましょう。
利用シーン、肌の悩み、時間が無い人などペルソナを意識してください。
CHANELのコンセプトは20世期初頭にようやく社会進出ができるようになった女性に向けての「メッセージ」になっています。

CHANEL:https://www.chanel.com/ja_JP/fragrance-beauty/home.html
提供できる価値は何か
他のブランドとは何が違うのか、このブランドを利用することで、どういった価値をユーザーに与えることができるか。メッセージに込めるようにしましょう。
必ずしも商品から得られる価値ではなくてもいいかもしれません。
例えばスターバックスであれば以下のようなコンセプトを掲げています。
「いつもと少し違うお店の体験」
日本各地の象徴的な場所に出店。様々なデザイン要素を盛り込んており、歴史や伝統工芸、文化など様々な要素を盛り込んだ空間を提供しています。店内設計も居心地のよい設計になるよう作られています。

STARBACKS:https://store.starbucks.co.jp/concept/
みんなが思っている誰も言わない事をメッセージに
コンセプトにはターゲットのユーザーに共感してもらうことが大切です。多くの人たちが持っている悩みや些細なこと、しかし誰もメッセージとして発信していない独自性のある表現を選んでください。
商品へのこだわり
ブランドコンセプトでは伝えきれない、商品の製造過程や効果、効能など、ブランドオリジナルのポイントを伝えます。ユーザーは商品購入を検討する際には、その商品だけを見て購入するのではなく、他の商品と比較し、どちらの方がより自分の理想に当てはまるか考えます。
動画
動画はユーザーに強くブランドイメージを印象づけるのに効果的です。
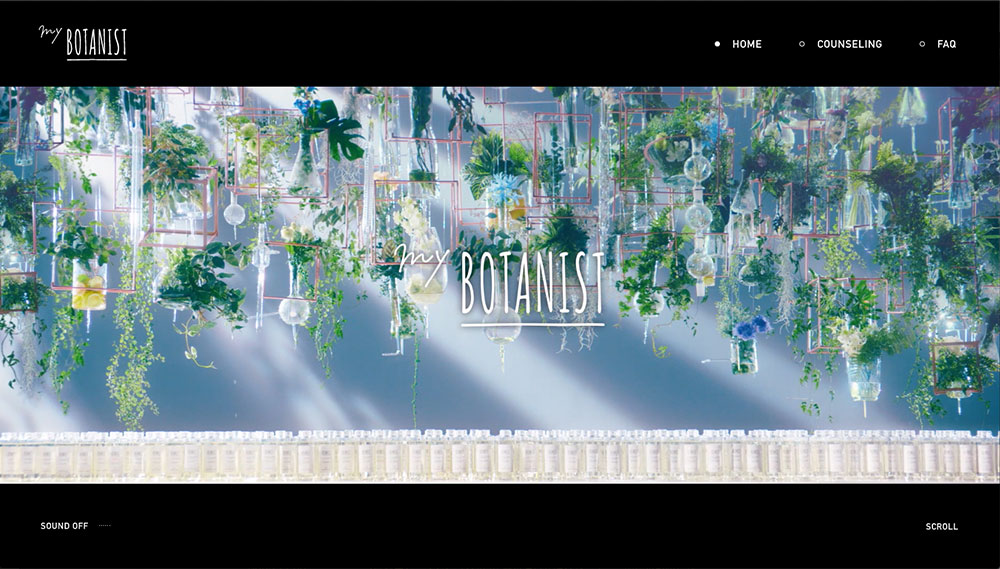
参考のBOTANISTの動画は、植物由来・天然由来成分のシャンプーというイメージを強く感じるような内容になっています。
表現方法も独特で、BOTANISTの世界観に引き込まれるような印象を受けます。
費用はそれなりにかかりますが、ブランドコンセプトや商品特徴、機能性などをより印象づける手法なので大きな効果を期待できます。

BOTANIST:https://order.botanistofficial.com/
わかりやすい商品ラインナップ
カテゴリごとにまとめ一覧で見せることはありますが、もし、ラインナップごとに商品がある場合はホームページでもラインナップごとに見せる方がおすすめです。
スキンケアや化粧をする際に併せて利用することで相乗効果が期待できるなどの訴求をすることで、まとめ買いにつながります。
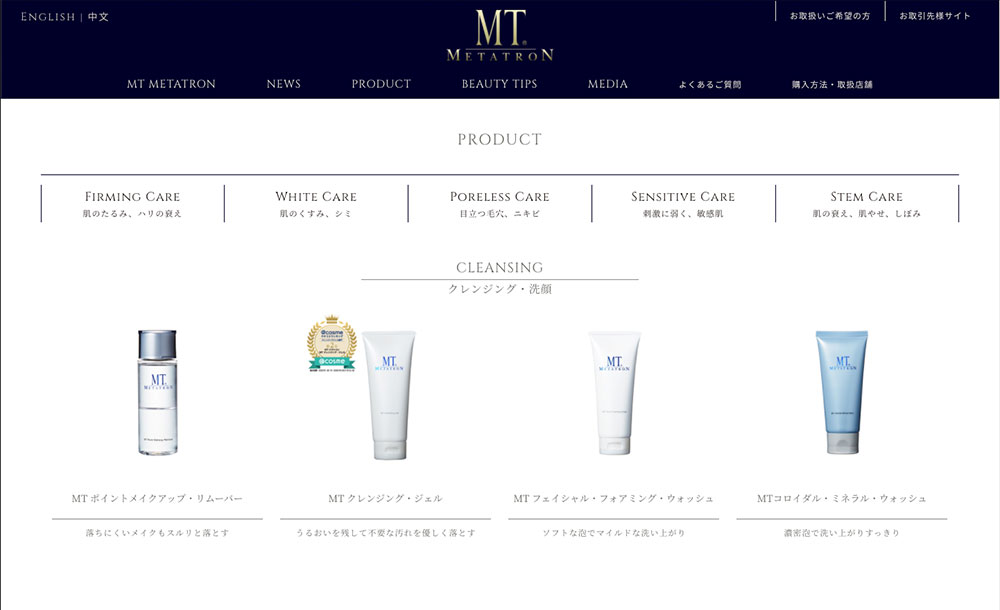
参考のMTメタトロンはスキンケア商品を中心に取り扱っており、ハリの衰え、肌のくすみ、敏感肌など、商品ラインナップが設けられており、肌のお悩み別にまとめて商品を見ることができます。

「MTメタトロン製品一覧」:https://www.metatron-cosme.jp/product
SNSへの導線
今ではコスメブランド=SNSと、どのコスメブランドもSNSを運用してブランドのファンを増やしています。
Instagramは20代〜30代の世代での利用が最も多く、また、女性のユーザーも6割を占めていることから、コスメブランドのターゲットとするユーザーが多く利用しています。
SNSへの導線はナビゲーションの後ろの方や、フッターに入れるのが一般的です。また、一部ではホームページ内にInstgramを新着情報のように導入しているところもあります。
実装できる方は以下を参考に実装してみてください。
ECサイト
商品に対する想いや機能性、使い方を親切丁寧に記載したとしても、商品の購入方法がわかりずらく、ユーザーの欲しいタイミングで商品を購入できなければ意味がありません。「商品購入」の導線は簡潔にわかりやすく設置しましょう。

参考URL「SK-II フェイシャルトリートメントエッセンシャル」:
https://sk-ii.jp/product/facial-treatment-essence
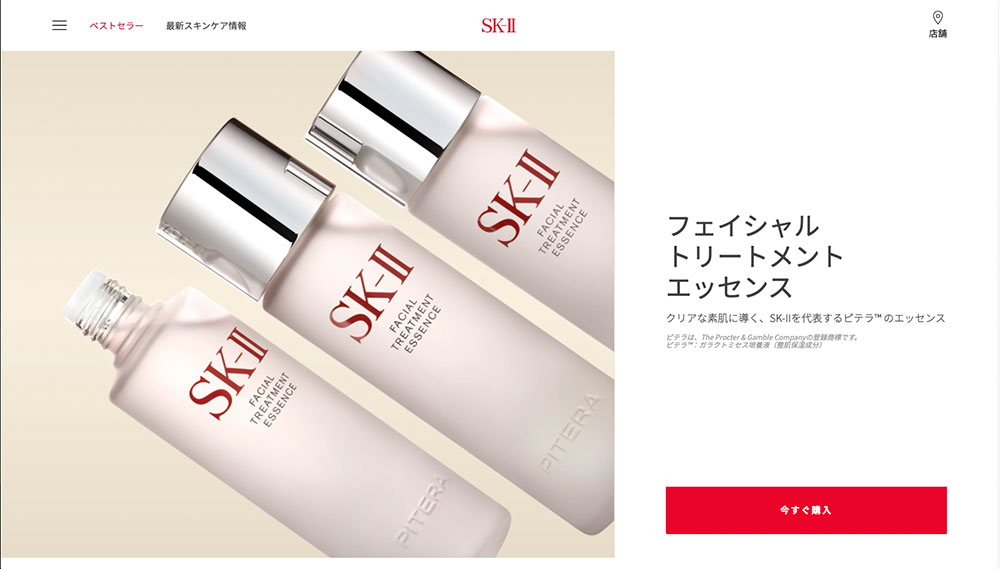
例えばSK-IIの商品ページはページをスクロールすると常に右下に購入ボタンがはっきりとわかるよう赤色で固定表示されます。
また、ボタンをクリックするとサイズを選べるプルダウン、決済方法別の購入ボタンが配置されており、スムーズに決済を進めることができます。
よくあるご質問
使い方や情報掲載場所などはもちろんですが、ECサイトを運営している場合は、特に決済、送料、キャンセルできるかなどの情報を掲載すのがおすすめです。
購入に関わる部分なので、ユーザーとしては商品購入を検討するにあたり知りたい情報です。XXXX円以上で送料無料などがある場合など、「ついで買い」訴求にも繋がります。
「よくある質問」のページだけを見ればユーザーの疑問が解消できるよう準備をしておきましょう。
ショップリスト
実店舗のあるブランドであれば必ず載せると思いますが、ショップリストは大手企業ほどナビゲーションやヘッダーなど非常に目につきやすい所に設置しています。
今ではECでの購入も当たり前となっていますが、やはりユーザーの中には実店舗でプロの意見も聞いた上で購入したい物です。自分の住んでいる地域の近くなどにあれば「ちょっと聞いてみようかな?」と考えるはずです。
ショップリストはユーザーの使いやすいヘッダーやナビゲーションなどに設置しましょう。

参考URL「資生堂ブランドサイト」:https://brand.shiseido.co.jp/
現在はブランドによっては予約制やオンラインカウンセリングの形式を取っているところが多くあります。
まとめ
ブランドホームページを作る上で、伝えるべき情報8選をご紹介しました。ブランドの1番のPRとなるホームページでもあるので、こちらに記載した情報をベースに、ブランドに係る人たちの意見も取り入れる事も忘れないでください。こちらを参考に是非素敵なホームページを制作いただければ幸いです。
最後までご覧いただいた方に特別にちょっとした漫画をプレゼントするので是非ご覧ください。


漫画制作も行っております。よろしければ下記よりご覧さい。
「続きが気になる漫画制作」
クリエーターの励みとなりますので、漫画が面白いと思った方は、ぜひ下記のシェアボタンのクリックをお願いいたします。

- 監修者
- 田邉 文章 Fumiaki Tanabe
