2020.04.10
2020.05.21
Instagram Graph APIを利用するにあたっての準備
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- Instagram Graph APIを利用するにあたっての準備
元々は若い世代の特に女性に人気のあったインスタグラム。今では日本国内でも年齢、性別、個人、ビジネス問わず定着して来ているSNSの一つとなり、2019年にはFacebook利用者数を越え、3300万ユーザーとなりました。
(comnico調べhttps://blog.comnico.jp/we-love-social/sns-users)
ホームページ制作でのご要望としてはオウンドメディア運用の手始めに、インスタを自社ホームページへ埋め込み運用するというものです。
今回はそのための埋め込み準備として、Instagram Graph APIを利用するにあたって、必要な情報の取得方法を書きたいと思います。
大まかな流れは以下の通りです。
【1】Instagramアカウントをプロアカウント(旧称:ビジネスアカウント)に切り替える
【2】FacebookとInstagramのプロアカウントとを連携させる
【3】FacebookのディベロッパーツールからGraph APIを設定し、アクセストークン及びInstagramビジネスアカウントIDを取得する
アクセストークンに関しては、第一トークン、第二トークン、第三トークンと3段階にわたって取得する必要があるので注意してください。
Instagramアカウントをプロアカウント(旧称:ビジネスアカウント)に切り替える
*PCからはこちらの設定ができないので、スマートフォンからinstagramアプリを使用して設定をお願いします。
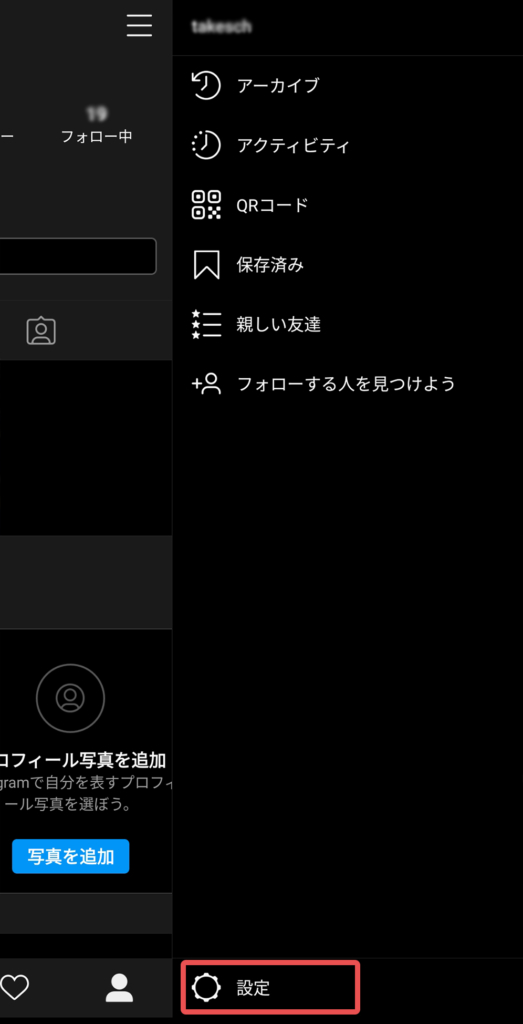
・メニュー(ハンバーガーメニュー)をクリックし、一番下の「設定」ボタンをクリックして、設定画面を開きます。

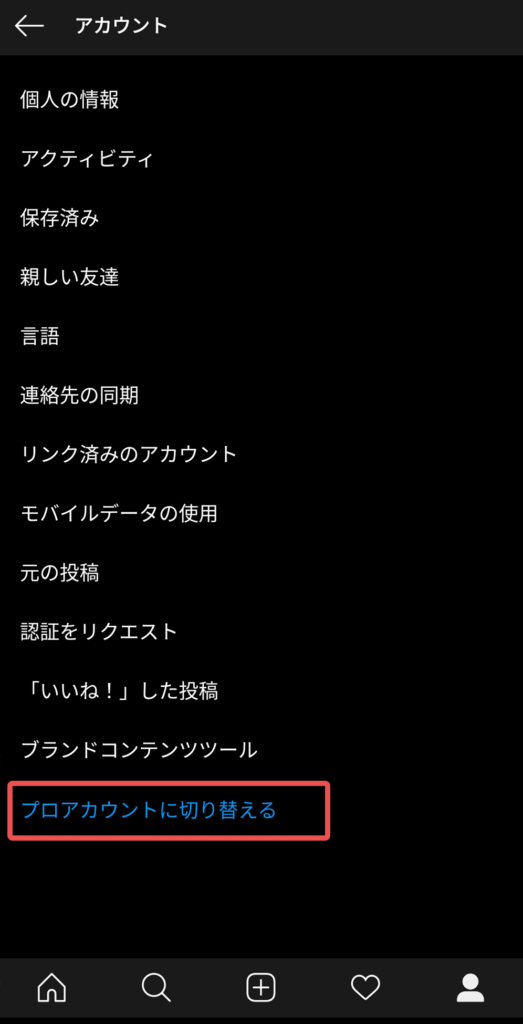
設定一覧の中に「アカウント」があるのでそれを選択します。
以下の画像のような画面になるので、いちばん下に表示される「プロアカウントに切り替える」を選択します。

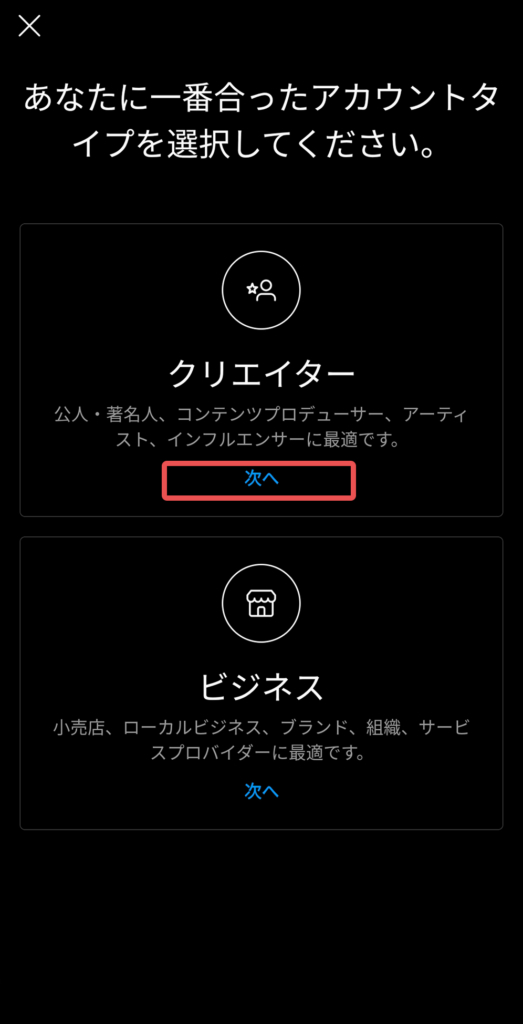
”あなたに一番合ったアカウントタイプを選択してください”と表示されます。
今回は「クリエイター」を選びます。設定完了までの流れはそれぞれ多少内容はことなりますが、どちらを選んでも変わりません。
(それぞれのアカウントに対してどういったものかの説明が表示されます。)

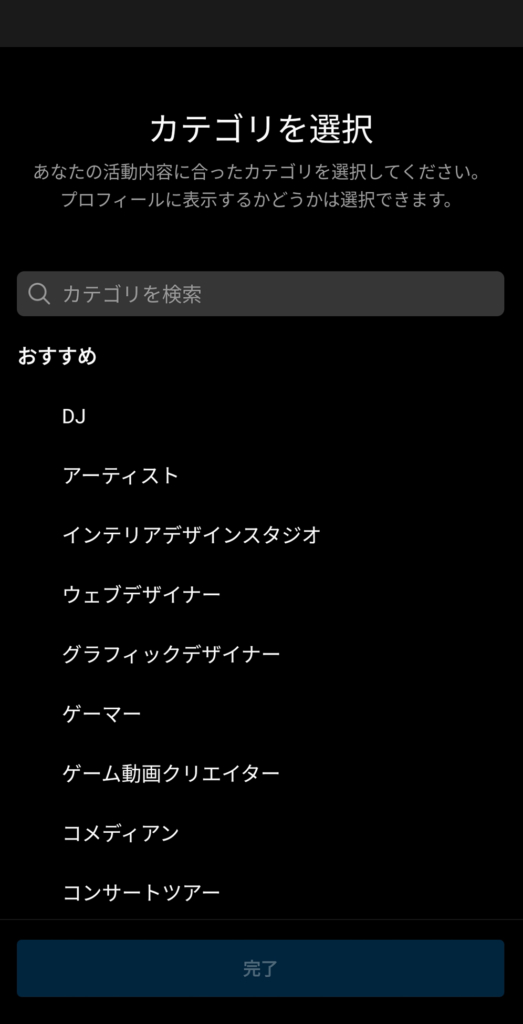
”カテゴリを選択”という項目が出るので、自分のアカウントにふさわしいカテゴリを選択またはキーワードを入力して設定します。

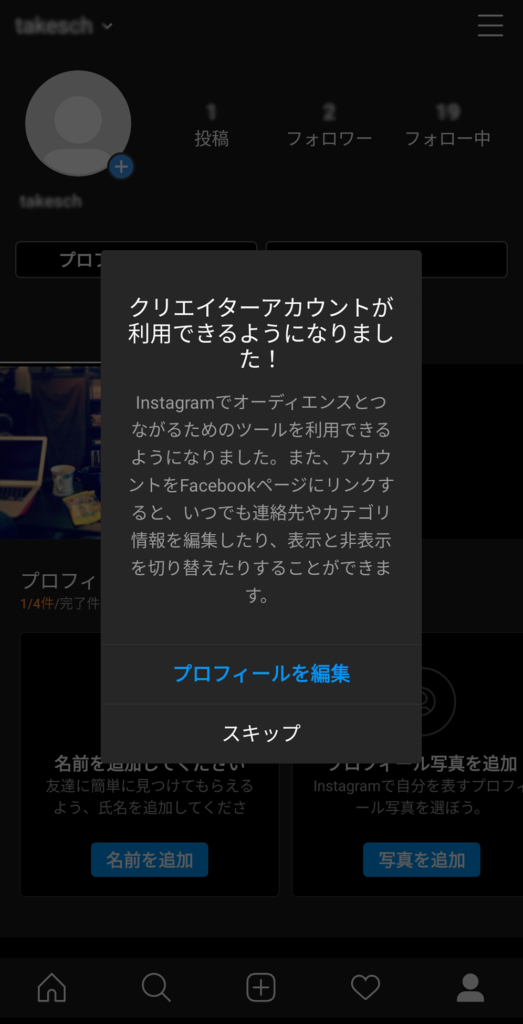
”クリエイターアカウントが利用できるようになりました!”と表示されるので、これでアカウント設定に関しては完了です。

FacebookとInstagramのプロアカウントとを連携させる
Instagramのプロアカウント設定が完了したら、次にFaceookにInstagramアカウントを連携させます。
以下の手順にしたがって設定をすすめてください。
Instagramと連携させるFacebookページを開き、右上の「設定」をクリックし設定画面を表示させます。

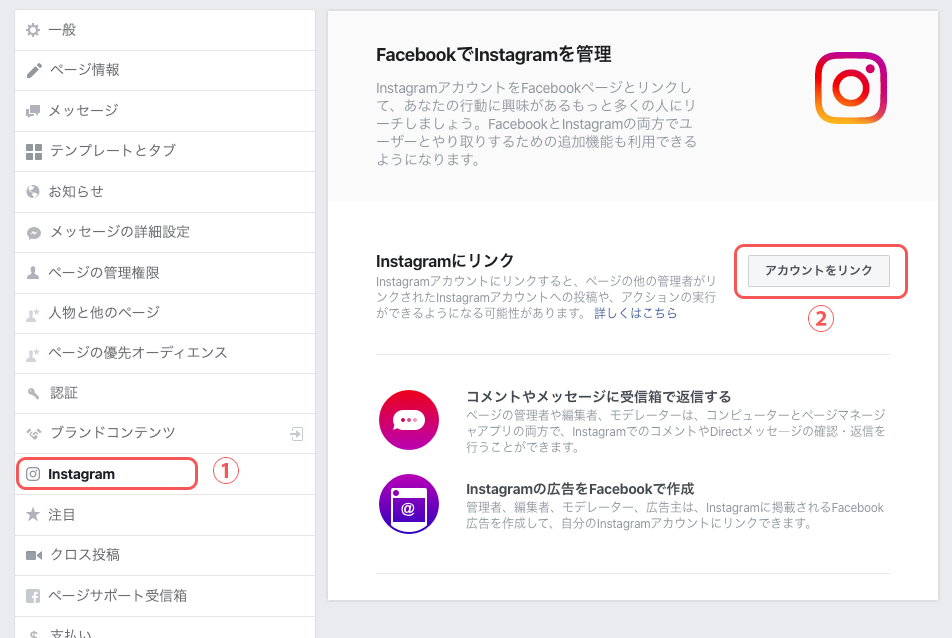
①画面左下の「Instagram」をクリックする。
②画面右中央の「アカウントをリンク」ボタンをクリックする。(①をクリックすることで表示されます)
Instagramへのログインが求められます。先ほどプロアカウントに設定したInstagramアカウントのIDとパスワードを入力してログインします。

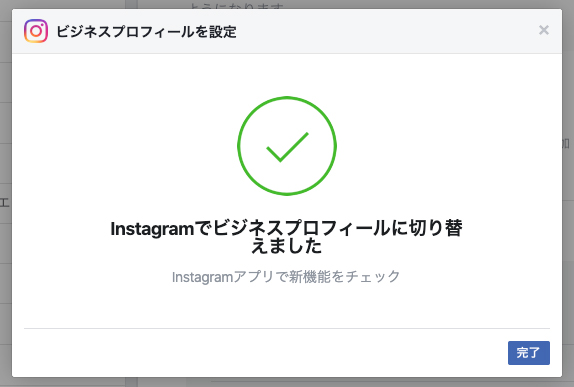
無事連携が完了すると、このような画面が表示されます。
Facebookへの連携は以上で完了となります。

FacebookのディベロッパーツールからGraph APIを設定し、アクセストークン及びInstagramビジネスアカウントIDを取得する
ディベロッパーツールの設定
まずは、Facebook開発者アカウントhttps://developers.facebook.com/にアクセスします。
上記リンクから「ログイン」をクリックするとFacebookにログインを求められるので先ほど設定をしたFacebookアカウントのIDとパスワードでログインします。
右上に「マイアプリ」という表示があるのでそちらを選択
プルダウンメニューが開き「アプリの作成」というものが表示されるのでクリックします。
”新しいアプリIDを作成”より表示名設定が求められるので任意のものに設定し、
「アプリIDを作成してください」をクリック。

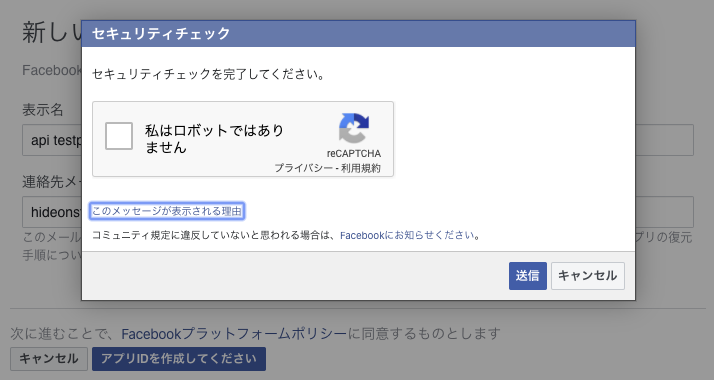
「私はロボットではありません」というセキュリティチェックがあります。こちらのチェックボックスにチェックを入れて、下の「送信」ボタンをクリックします。

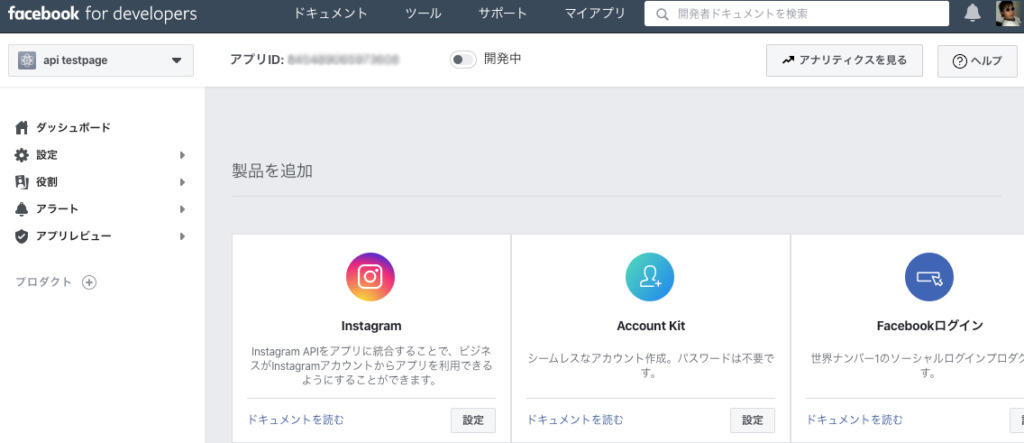
画面が切り替わり、以下のような「facebook for developers」というページが表示されていれば設定完了です。

アクセストークンの取得(第一トークン)
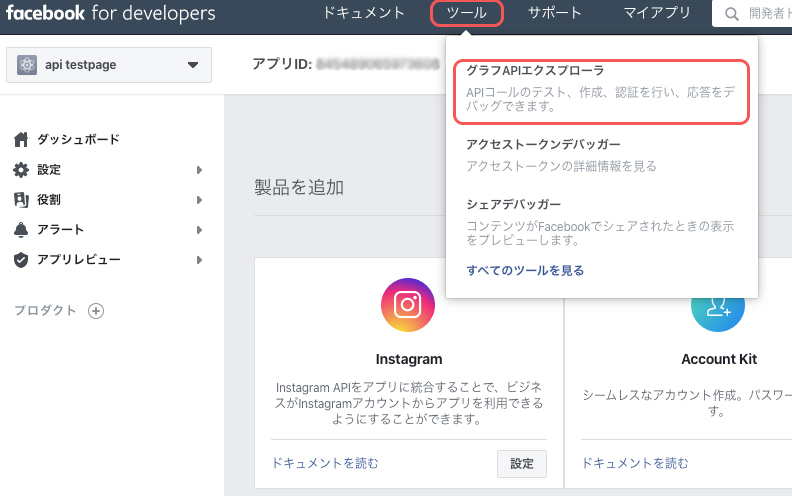
facebook for developers のナビゲーションから以下のページへ移動
「ツール」>「グラフAPIエクスプローラ」

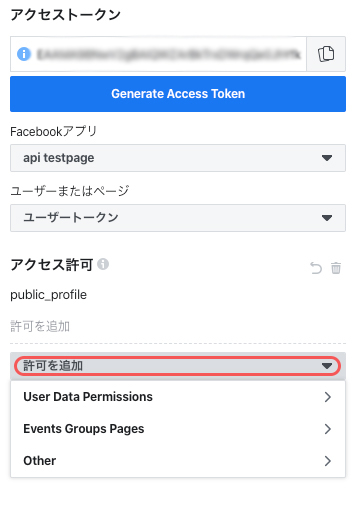
画面右側の「Generate Access Token」をクリックし、新規トークンを取得します。一度ログインを聞かれるので、そちらはそのままログインします。
”ユーザートークン”と書かれたプルダウンをクリックし、「ユーザーアクセストークン」を選択する。すると「アクセス許可」という項目が直下に追加され、その下の「「許可を追加」から許可する内容の設定を変更することができます。

このプルダウンから以下の内容にチェックを入れてる
Events Groups Pages
→business_management
pages_show_list
manage_pages
その他
→instagram_basic
instagram_manage_comments
instagram_manage_insights
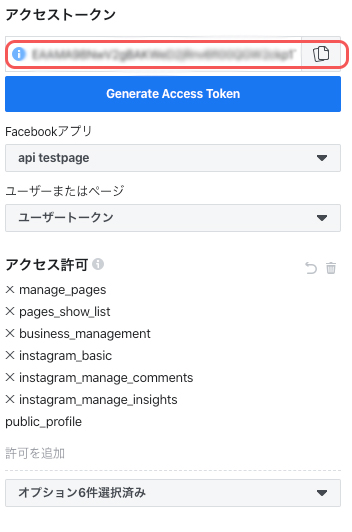
上記の6つの項目にチェックを入れたら「Generate Access Token」をクリックし、トークンを生成します。アカウントへのアクセスを求められるので、そのさいは承認します。
図赤枠内の文字列が更新され新しいものになります。

これで「第一トークン」の取得が完了です。
アクセストークンの取得(第二トークン)
・facebook for developers のナビゲーションから以下のページへ移動
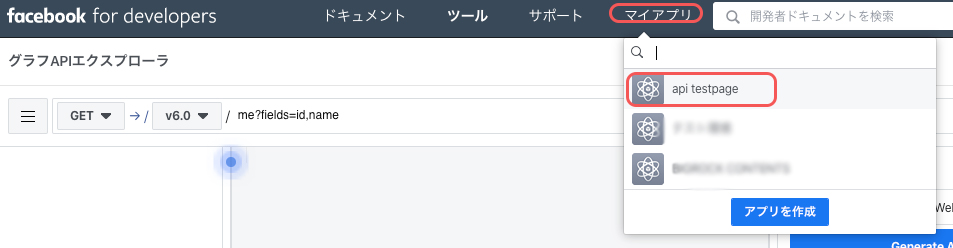
「マイアプリ」>「api testpage」に移動
(先ほど第一トークンを設定したアプリ)

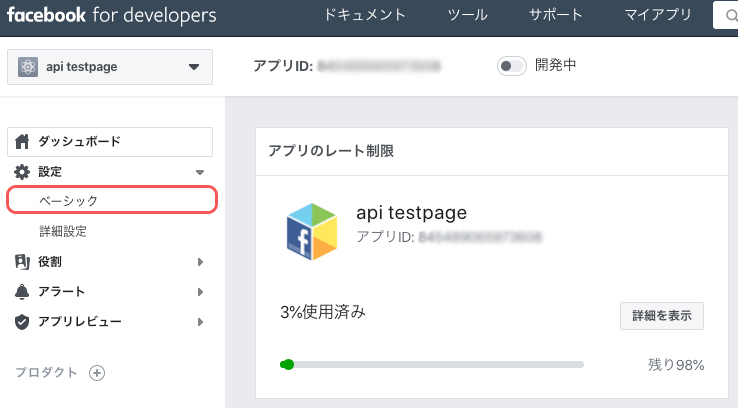
左側のナビゲーションから以下のページへ遷移
「設定」>「ベーシック」

このページに表示される下記の情報を取得する。
・アプリID
・app secret
(*後ほど使用するのでメモ帳などにコピペで貼り付けておく)

app secretは初期は見えない状態になっています。どう枠内の「表示」をクリックすることで表示できますが、Facebookのパスワードの入力を求められるので、そちらを入力してください。
次に第二トークンを取得するために以下のURLに先ほどの情報を入力してリンク先に飛びます。
https://graph.facebook.com/v5.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリIDをここに入力】&client_secret=【app secretをここに入力】&fb_exchange_token=【第一トークンをここに入力】
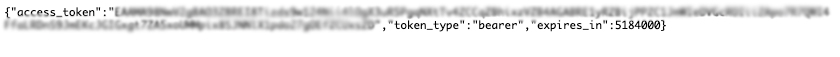
すると、以下のような文字列が表示されます。

ここの「access_token」以降に記載されている英語と数字の文字列が第二トークンになります。
アクセストークンの取得(第三トークン)
先ほど取得したアクセストークンを下記アドレスの該当箇所に貼り付けたURLにアクセスします。
https://graph.facebook.com/v5.0/me?access_token=【2段階目のアクセストークンをここに入力】
*ここまでに取得したトークンは、利用期限があるようです。実際にこちらの記事を2日に渡って作成していたのですが、日を跨いで第三トークンを発酵しようとした際にエラーとなりこの次のステップに行くことができず、第一トークンの取得に戻って再度取得することで次のステップへ進めることができました。
もし、エラーとなってしまい、次のステップに進めない場合は「第一トークンの取得」からやり直してみてください。

ここで取得したIDをコピーしておきましょう。
次に以下のアドレスの該当箇所に、先ほど取得したIDと第二トークンを入力し、URLにアクセスします。
https://graph.facebook.com/v5.0/【直前に取得したidをここに入力】/accounts?access_token=【2段階目のアクセストークンをここに入力】

第三トークンはこちらの”access_token”の部分に表示されます。
Facebookのページが複数関連づいている場合は欲しいアクセストークンのページ名を確認して、そちらを使用するようにしましょう。
(”name”という項目があるので、そちらを参考にしてください。)
第三トークンのチェック
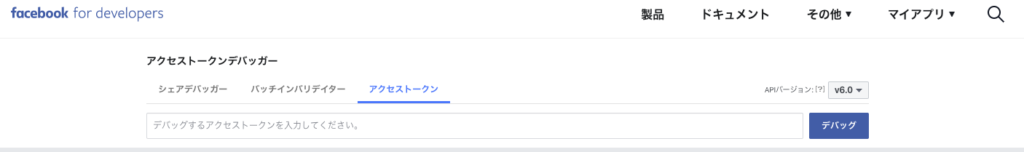
以下のURLのアクセストークンデバッガーを使用して第三トークンが本当に有効な設定で取得できているかを確認します。
https://developers.facebook.com/tools/debug/accesstoken/
ここの空欄に先ほど取得した第三トークンを入力します。

出力された結果の下記の項目を確認してください。
有効期限・・・受け取らない
スコープ・・・前述した設定通りの内容になっているか確認してください。
この2つの部分が設定していた内容と異なっている場合は、再設定が必要です。
InstagramからビジネスアカウントIDの取得方法
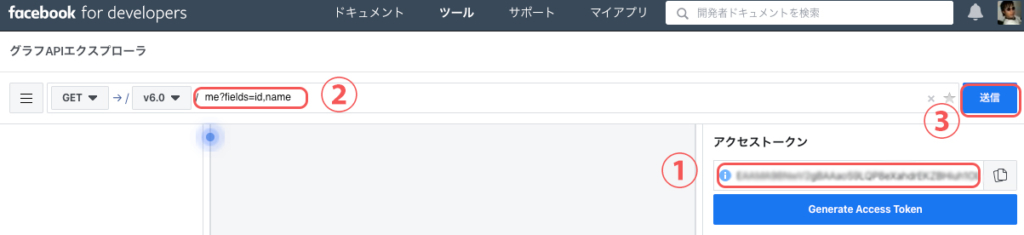
グラフAPIエクスプローラに移動し、下記の設定を行います。
https://developers.facebook.com/tools/explorer/
1、アクセストークン入力欄に第三トークンを入力
2、URLの部分を「me?fields=instagram_business_account」に変更
3、「送信」をクリック

②の下の空白部分にidが表示されます。
“id”欄に記載されている数字がInstagramビジネスアカウントIDになります。
これでInstagram Graph APIをホームページで利用するのに必要な情報を取得することができました。
少し長くなりましたが、これでホームページにインスタグラムを掲載するための準備ができました。
次回の記事では実際にここで取得した「第三トークン」と「InstagramビジネスアカウントID」それぞれを使用して実際のサイトにアップロードする方法をお知らせします。

- 監修者
- 田邉 文章 Fumiaki Tanabe
