2021.09.06
2022.01.05
【2021年】コーポレートサイト デザイン最新トレンド5選!!
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- 【2021年】コーポレートサイト デザイン最新トレンド5選!!
このコロナ禍の中、世界中で経済活動が停滞しているという実情もあり、業務に比較的余裕が生まれている企業様が多く見受けられます。
この機会を有効活用しようと多くの企業様が社内の環境を見直す機会と捉え、ブランディングやコーポレートサイトのリニューアルを行っています。
実際に弊社でも、このコロナ禍でありながらコーポレートサイトのリニューアルやブランディングに関するお問い合わせを多く頂いております。
弊社でコーポレートサイト制作のお問い合わせを頂いた際には、まず、現状を把握するために綿密なヒアリングや各種調査をさせて頂き、企業が抱える様々な課題や解決方法を検討していきます。
抱える課題は、市場の状況や競合との関係性、経営理念の浸透など、目標等が複合的に影響し合って生み出される為、同じ答えは存在しません。
この課題解決の実現に適切なコーポレートサイトをお客様と共に模索検討し、集客効果が高く、企業を成長させることができるコーポレートサイトをご提案しています。
そんなコーポレートサイトを検討していく中で基本となってくるのが、Webデザインのトレンドです。
Webデザインのトレンドは日々進化しており、トレンドを考慮して制作されたWebデザインは、考慮されていないWebデザインと比較しても確実に目を惹くものとなり、お問い合わせ数アップにも繋げることができます。
以下では、これからコーポレートサイトのリニューアルをご検討されている企業様に向けて、2021年にトレンドとなったWebデザインをご紹介していきます。
これらの表現手法を参考として、集客効果が高いコーポレートサイトを検討していきましょう。
INDEX
スキューモーフィズムデザイン

モリ・リフォーム様:https://mori-reform.jp/
2021年にトレンドとなったコーポレートサイトデザインの一つとして、スキューモーフィズムの考え方を取り入れたWebデザインが挙げられます。
このスキューモーフィズムデザインは一昔前にも流行したデザイン手法で、一言で説明すると「馴染みのないものを、馴染みのあるものに似せる」表現手法になります。
ただ以前流行したスキューモーフィズムデザインがそのまま使われているという訳では無く、アレンジが加わった形で現代のデザインにも特色のないように考慮され、バージョンアップされているのが特徴です。
上でご紹介している参考サイトはその一例であり、従来のスキューモーフィズムデザインと比較して、強いグラデーションやドロップシャドウは控えめにして表現しています。
このサイト内でスキューモーフィズムの考え方が特に取り入れられている箇所としては、それぞれの要素に加えられた質感の表現や、画像のトリミング形状などです。
コンセプトに見合った形状や質感を持たせて、Webサイト全体のコンセプトを明確化させることはもちろん、それが何なのか、どのような意味を持った要素なのか、どのようなコンセプトのあるWebサイトなのかを視覚的に伝えられるよう考慮されています。
スキューモーグラフィックデザイン誕生の歴史
有名な活用例を挙げると、Appleが提供していた初代の電子書籍アプリ「iBook」です。
(現在は「ブック」というアプリ名に改名しています。)
時代は遡り、パソコンが登場したばかりの頃、見慣れない端末の画面から映し出されるその情報やインターフェースのデザインは、異質で非常にとっつきずらいものでした。
その問題を解消するため、普段から馴染みのあるものに似せて表現することで、それがどのような役割を果たすものなのかイメージしやすくすることが可能です。また、安心感を与えることができ、先程挙げたとっつきずらさに繋がる欠点を解消することができるのです。
一昔前までのiOSデザインは、このスキューモーフィズムデザインを積極的に採用してインターフェースのデザインが行われていました。
しかし、このデザインを採用することの問題点の一つとして、シンプルなデザインとは対照的にグラフィックデザインの知見を用いた設計が必要となり、制作コストがかかるという点や、レスポンシブな挙動が可能なWebデザインの必要性が増す中、Web関連の技術力が今よりも発達しきっていない為に対応しきれない等という懸念点もあり、徐々に廃れていきました。
その関係でここ数年はシンプルなデザインの「フラットデザイン」がトレンドとなっていました。しかし現在はWeb関連の技術も発達し、Webデザインのリッチコンテンツ化が進み、このスキューモーフィズムデザインを取り入れたコーポレートサイト制作を行う企業が増えてきているのです。
2021年にトレンドが来ると言われていた「ニューモーフィズムデザイン」について

株式会社ワンキャリア様:https://onecareer.co.jp/
「ニューモーフィズムデザイン」とは、先ほどご紹介した「スキューモーフィズムデザイン」と、「フラットデザイン」や「マテリアルデザイン」を組み合わせた新しいスタイルのデザイン手法です。この「ニューモーフィズムデザイン」は、2021年にトレンドが来ると言われていたのですが、現状あまり見かけることは無く、トレンド到来まではもう少し先になりそうです。
考えられる理由としては、先ほどご紹介した「スキューモーフィズムデザイン」や「フラットデザイン」と比較して、「ニューモーフィズムデザイン」はビジュアル重視の表現手法であり、現状視認性が担保しずらく、表現方法や適用箇所などをよく検討しながら採用していかなくてはいけない為です。
しかしながら、この「ニューモーフィズムデザイン」は個人的にも注目をしているデザイン表現手法ではあるので、今後コーポレートサイトへの活用事例や進化形態は要チェックです。
3D要素

Gucci様:https://marmont.gucci.com/
デザイントレンドの2つ目として、3D要素を取り入れたデザインが挙げられます。
3Dとは立体的な表現を用いたグラフィックのことを差し、今に限らず、ずっと前から注目され続けているデザイン表現手法になります。
このデザイン表現手法を用いることで、今までのコーポレートサイトにもあった動画や音声のコンテンツとは違った「現実感」を与えることが可能となる他、このように近代的なデザイン表現手法を会社の顔となるコーポレートサイトに取り入れることで、「最先端」な印象を与えられる効果もあります。
過去のWeb関連の技術ですと、Webサイトで3Dを用いた表現手法を使用することは難しく、パースをつけて立体的に見せたイラストの静止画を部分的に使用する程度が現実的な手法でしたが、近年ではその3D関連の技術が発達し、実際にWebサイトで3Dの実装がされている所も多く見受けられるようになりました。
ARやVRの登場が話題となっていますが、それに後押しされるように、この3Dを用いたWebデザインの活躍シーンも今後さらに増え続けることが予想されます。
3D表現を用いたWebデザインはまだトレンドとなったばかり

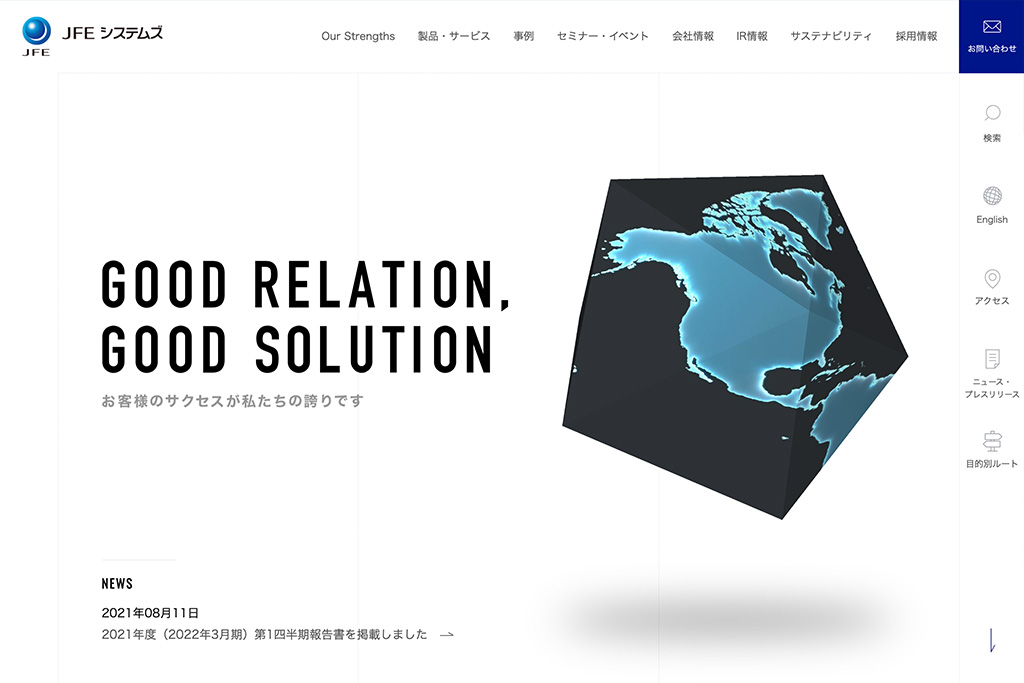
JFEシステムズ株式会社 様:https://www.jfe-systems.com/
3D表現を用いたWebデザインはまだトレンドとなったばかりの為、現状としては複雑な3D表現を取り入れなくとも、このサイトのように簡単な3D表現を取り入れるだけで大きなイメージアップを図ることもできるでしょう。
高度な3D技術を用いたコーポレートサイト

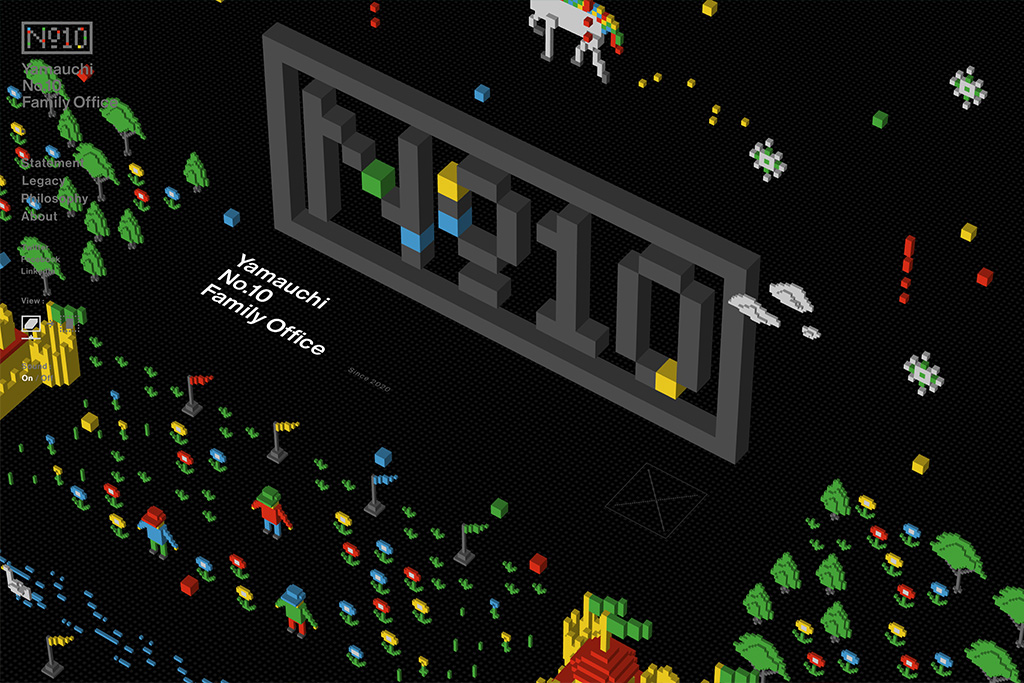
Yamauchi No.10 Family Office 様:https://y-n10.com/
こちらのサイトは、任天堂の創業家・山内家一族が立ち上げる「Yamauchi No.10 Family Office」のコーポレートサイトになります。3D表現の技術の他に、サウンドや斜めスクロールなど、高度な技術が盛り沢山のコーポレートサイトです。
3D表現を用いているというだけで、Webサイトに強いインパクトを与えることが可能である為、印象に残りやすいというメリットの他、このように面白みのあるサイトはSNS等でも拡散されやすく自然と世に広まっていき、知名度アップの効果も期待できます。
サイト全体に3D表現を施して、斜めスクロールを採用しているビジュアル重視の大胆な構成ですが、可読性も保たれるようにレイアウトの切り替えボタンが用意されています。
ビジュアル表現に重点を置きながらも、情報を伝えるという役割もしっかりと果たせるように考慮された素晴らしいコーポレートサイトだと思います。
ダークモード

Product designer - New York:https://johnyvino.com/
3つ目のデザイントレンドは、ダークモードの搭載です。
ダークモードとは、従来のWebデザインで多く見られた、白背景に黒文字のような配色とは対照的に、黒背景に白文字を使用して、黒をメインカラーとしたサイト表示に切り替えられる機能のことを言います。
このダークモードが一般的になったのは、Appleが販売しているiPhoneの、IOS13の新機能として導入されたことがきっかけではないかと言われています。
現在では、TwitterやInstagram、YouTubeなど、多くのユーザーが使用しているアプリケーションにも採用されており、近年注目されている機能になります。
このダークモードを搭載することにより、明度が反転して黒ベースの下地に白ベースのテキストが配置されるようなデザインへの切り替えが可能となる為、主要なテキスト等のデザイン要素を強調させることが可能となる他、低照度下での眼精疲労を軽減する効果もあります。
実際のコーポレートサイトでこのダークモードを取り入れる際には、サイト全体に対してでも問題ありませんが、ダークモードの効果を最大限に活かすという点で考えると、読み物的なページ、いわゆるコラムやニュース関連の記事ページにこの機能を取り入れることで、ユーザビリティの観点から見ても効果を実感しやすいでしょう。
実際の統計データから見ても、私たちの多くは夜寝る前に携帯電話を使用する人が大多数であるという結果が出ており、BtoC関連の企業様でオウンドメディアの情報発信を行なっている場合などにおいては、このダークモード搭載を検討してみるのも悪くないのではないかと考えます。
ユーザビリティの考慮がされたオウンドメディアにすることで、Webサイトからの離脱率を減少させる効果が期待できる他、定期的にサイトの閲覧をしてくれるリピーター獲得にも繋がります。
パララックスアニメーション

しんみ歯科石神井台:https://shinmi-shika.com/
4つ目のデザイントレンドは、パララックスアニメーションです。
パララックスアニメーションとは視差効果のことを言い、Webサイトに配置された各構成要素をスクロールの動き等と連動させて、異なるスピードで動かすことで、奥行き感、立体感などの視覚的な演出を加えることができます。
この演出方法は以前からも取り入れられている手法ではあるのですが、近年ではこのアニメーションがさらに複雑化して、高度なデザインが主流となりつつあります。
このパララックスアニメーションをコーポレートサイトに取り入れることで、企業としての先進性やスタイリッシュさを印象付けることができるという効果もあります。
また、スクロールと連動したアニメーションを加えることで、ユーザーがWebサイト自体に興味を持つようになり、「次はどんな要素が出てくるんだろう」「どのような動きが見られるんだろう」といったように、能動的にスクロールしてもらいやすくなり、ページを最後まで見てもらえるようになります。
パララックスアニメーションの様々な表現

養老ミート株式会社:https://www.hidagyu-yoromeat-honten.com/
先程ご紹介した参考サイトではスクロールに連動した動きが加えられていますが、これ以外にもマウスポインターの位置に合わせて動きが加えられるような表現も用いて、独特な世界観の演出を加えることも可能です。
一例として、こちらのサイトはコーポレートサイトではありませんが、非常に良くできたサイトで、特にメインビジュアルが表示されたタイミングの動きに注目していただくと良く分かると思うのですが、動きを加えているWebサイトにも関わらず、これだけ爽快・軽量に表現することができています。
近年ではこのように複雑な動きを用いたWebサイトでも、サーバー環境の見直しや、最新の構築方法を適用することでこれだけ軽量に実装することもできます。
動画コンテンツ

Sparty, Inc. 様:https://sparty.jp/
5つ目のデザイントレンドは、動画コンテンツを取り入れたコーポレートサイトです。
動画コンテンツを取り入れたコーポレートサイトは年々増加しつつあり、今となっては珍しいものでは無くなりました。
しかし、この動画コンテンツも扱い方がリッチ化されており、従来の配置方法でよく見られた長方形での配置以外に、近年では上記参考サイトのように図形などでトリミングされた形で使用されているWebサイトを多く目にするようになりました。
静的な印象を与える静止画よりも、動画のように動きを加えた方が、より親近感の感じられるWebサイトに仕上がるというメリットもあります。また、単純に静止画よりも情報量が多い為、同じスペースを用いてより多くのメッセージを伝えることが可能となります。
採用サイトでも、以前まではインタビュー記事や社内のイメージを伝えるための写真などを掲載するような構成が一般的ではありましたが、近年ではインタビュー動画や、会社紹介用のPVを作成して企業のイメージアップや理解度の向上に努める会社様も多く見受けられます。
一昔前までは動画というコンテンツにまだ馴染みが薄かったかもしれませんが、近年ではスマートフォンの普及に伴い動画の閲覧が容易となり、幅広い年代層に浸透しつつあります。
Youtubeが普及している現代の実情や、今後さらに需要が増すと思われる5Gの普及に伴って、この動画コンテンツも今以上に扱いやすいものとなっていくことが予想できます。
まとめ
今回は2021年コーポレートサイトのデザイントレンドを5つご紹介させていただきました。これらのデザイントレンドは表現手法としての一部の案に過ぎず、このデザインを採用すれば必ずしもお問い合わせアップにつながるとは言い切れません。
実際にWebデザインを検討する際には、企画段階で策定した制作コンセプトを考慮し、さらに精度を高めてWebデザインを検討していく必要があります。
コロナのパンデミックをきかっけに、企業の働き方や個人の生活スタイルが大きく変化しました。インターネット上で過ごす時間が長くなり、多くの企業がオンライン上で収益を上げる為の対策をとっています。
その為に重要となってくるツールの一つが「コーポレートサイト」。
現在コーポレートサイトのリニューアルを検討されている方はもちろん、検討されていない方も今一度、自社のコーポレートサイトの問題点などに目を向けて、先の長いコロナ禍を乗り切る為の効果的な戦略を考えてみるのはいかがでしょうか?

- 監修者
- 田邉 文章 Fumiaki Tanabe
