2020.07.17
【2020年】コーポレートサイト デザイン最新トレンド5選!!
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- 【2020年】コーポレートサイト デザイン最新トレンド5選!!
昔のコーポレートサイトと比較すると特に実感できるのですが、現代のコーポレートサイトはとてもカッコよくて操作性にも優れたデザインが多くなってきましたよね。
昔はただインターネット上に情報を掲載するというだけでも十分に価値のあるコンテンツだったのですが、今そのような技術に驚きを感じる人も少ないのが現状だと思います。
より目を引くコーポレートサイトにするために、多くのクリエイターたちは試行錯誤を重ねて、今この瞬間もコーポレートサイトの相対的な品質が向上し続けています。
2020年の現代。そのデザイン面はもちろんのこと、WEBサイトに用いられている技術面の進化も一目瞭然です。
そんな進化を遂げているコーポレートサイトは今どのようなトレンドブームが巻き起こされているのでしょうか。
今回は最新コーポレートサイトのデザイントレンドに注目して、現代で注目されているWebデザインを分析してみました。
それではどうぞ。
INDEX
アニメーション・動画を用いたデザイン

コーポレートサイトは時代と共に少しづつリッチコンテンツ化の一歩を辿っています。
過去のコーポレートサイトだと静止画を用いたサイトが主流でしたが、5Gの登場などインターネット回線が高速となった2020年現代では、
過去に実装ができなかったファイルサイズの大きいデータも容易に扱えるようになりました。
そんな中、コーポレートサイトでよく見られるようになってきたのがアニメーション表現です。
・参考サイト:株式会社Roots
https://rts.tokyo
こちらのサイトでは、メインビジュアルで元気良くポップなアニメーション表現が加えられています。
さらに、人物の手や頭なども動くような仕様となっており、より親近感の感じられるコーポレートサイトに仕上げられています。
このようなアニメーション表現は少し前までは実装が難しかったのですが、現在はjsのアニメーションライブラリというものが充実してきている関係で、
一見複雑そうに見えても意外と簡単に再現することができたりします。
フラットデザイン2.0

Webデザインの歴史は長いようで短く、1990年初期がWebサイトの黎明期だと言われています。
Webサイトは、実はまだ30年程の歴史しかなく、印刷の歴史が3000年以上も続いていることと比較するとこのWebサイトといものはまだ生まれたばかりの存在でしかありません。
因みに以下のページが世界初のホームページ(復刻版)で、これがWebデザインという概念が生まれた発端とも言えるでしょう。
・世界初のホームページ(復刻版)
http://info.cern.ch/hypertext/WWW/TheProject.html
そんなWebサイトですが、このたった30年で多くの進化を遂げ、その進化過程の中で流行のトレンドというものが移り変わり存在してきました。
最近のもので言うと、現実の世界に存在する物体の質感などを反映した「スキューモーフィックデザイン」、それとは対照的に単色での使用がメインで、光沢感や立体感という視差効果を利用しない「フラットデザイン」、単色をベースに構成しつつ、そこに影や奥行き感を加えた「マテリアルデザイン」など。時代と共にそのトレンドは変わりつつあります。
傾向としてはどちらかというとシンプルなデザインが流行してきましたが、さらに近年では、フラットデザインの特徴をベースとして、柔らかいドロップシャドウや鮮やかな色彩のグラデーションなど、その他の特徴を合わせ持つ「フラットデザイン2.0」というものが生まれました。
このフラットデザイン2.0は、以前のトレンドの延長的なものなので、劇的に違いを感じるビジュアル表現ではありませんが、機能性と美しさの両方を兼ね揃え、このようなユーザビリティに優れたデザインは今後も需要を増していきそうです。
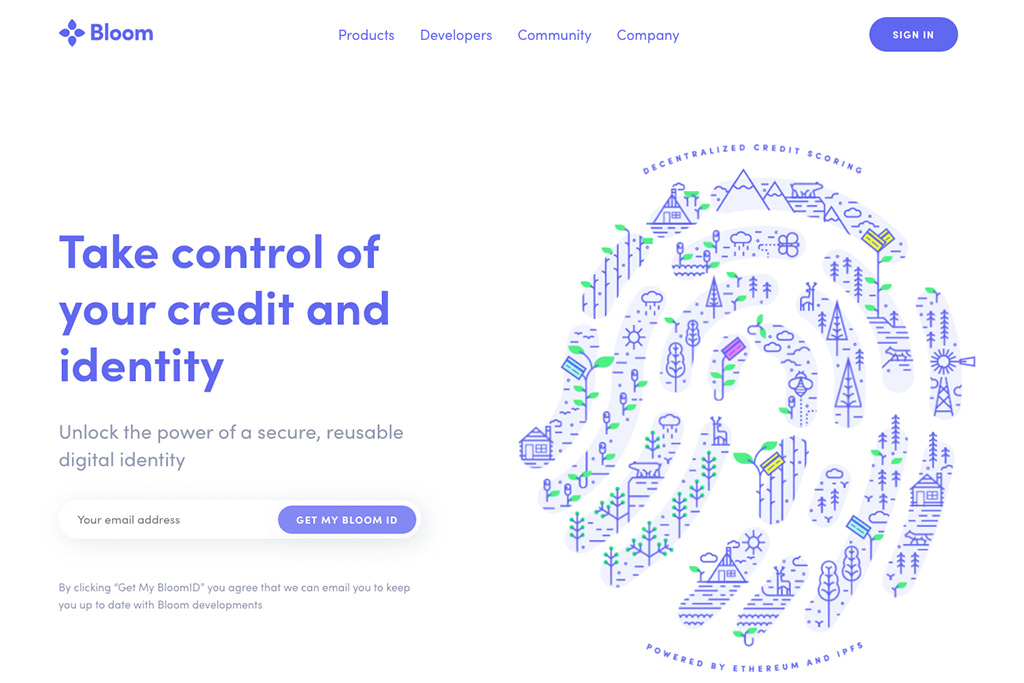
・参考サイト:Bloom
https://bloom.co
手書きイラストを用いたデザイン

先ほどご紹介したフラットデザインは、どちらかというと機能面や操作性を重視したビジュアル表現なので、シンプルで無機質なイメージに寄せられます。
その反面、硬い印象になってしまったり、個性が出しづらい表現手法とも言うことができ、他のコーポレートサイトとの差別化がしづらいというのが欠点です。
そんな中、再び注目を集めているのが、アナログ的な手法を使ったイラスト表現です。
・参考サイト:株式会社パラダイムシフト
https://paradigm-shift.co.jp
上記参考サイトのように、シンプルでモダンな印象のコーポレートサイト内にアナログイラストを効果的に取り入れることで、シンプルなデザインで陥りがちな堅苦しい印象を抑え、
親近感の感じられるビジュアル表現を実現することが可能になります。
Webサイトに限らず、流行は繰り返されるもので、現在ではそのアナログイラストの価値が見直され始めてきています。
実際に弊社サービスBravoWEBでも、漫画を使ったコンテンツ制作を行っており、アナログイラストが与える効果を実感しています。
もしご興味がありましたら是非お問い合わせください。
ウインドウの幅全体を使ったレスポンシブデザイン

近年ではデバイスの多様化により、デスクトップPCはもちろん様々なサイズのスマートフォンやタブレットなど、多種多様な端末が市場へ普及するようになりました。
それに伴い、以前であればコーポレートサイトへ訪問者した人の閲覧環境をある程度予測できていたのですが、このデバイスの多様化でそれが困難になってきているのが現状です。
このような背景から、2020年の現代では基本的にどんなブラウザのサイズでも見切れることなく表示される、ブラウザ画面全体を使ったレスポンシブデザインが注目を集めています。
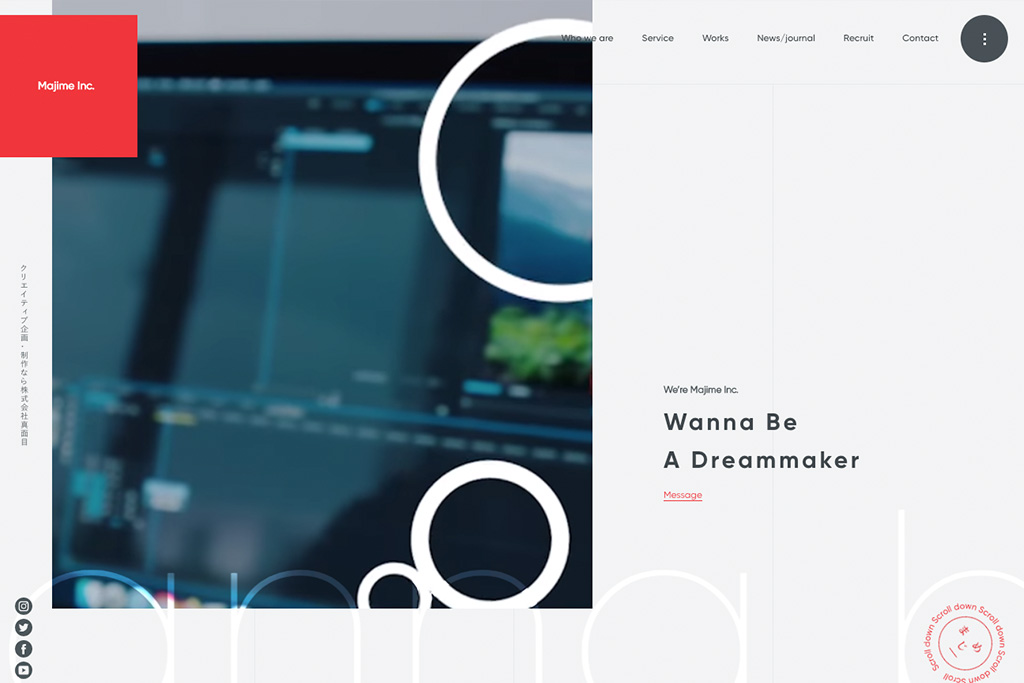
・参考サイト:株式会社真面目
https://majime.jp
この構造でWebサイトを構築することにより、画面が中途半端な位置で見切れてしまう心配が少なくなります。
また、ブラウザサイズ全体を用いて構成されるため、より大胆でインパクトのあるWebサイトに仕上がります。
スマホ表示時のレイアウトの見直し
数年前まではWebサイトはPCで閲覧することが当たり前でしたが、スマートフォンの普及に伴い、Webサイトをスマホで見るという人は年々増加傾向にあります。
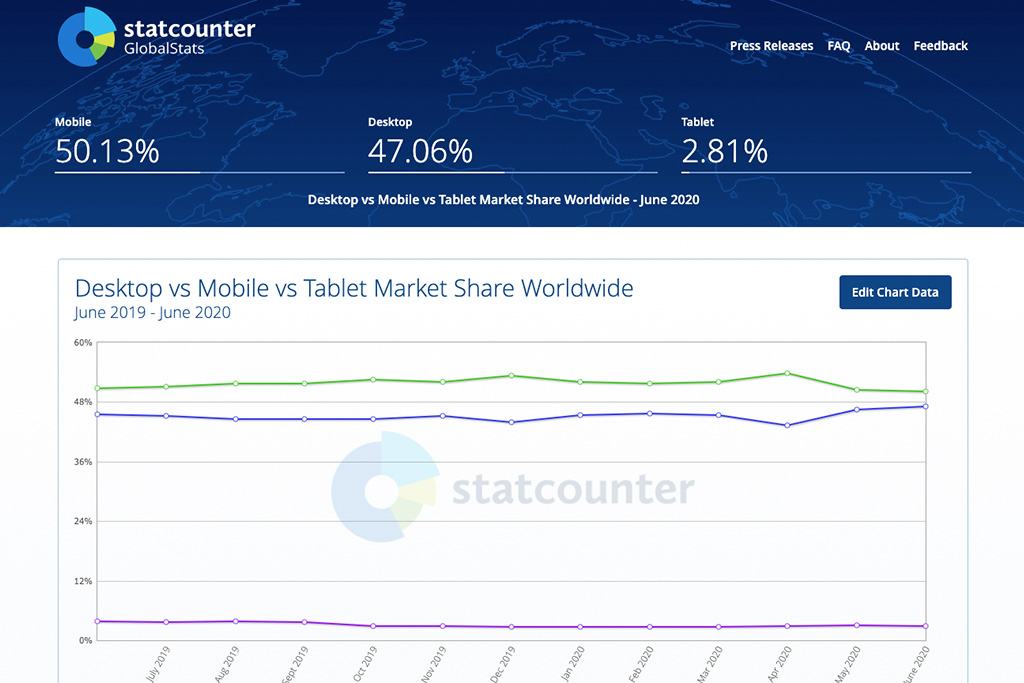
「statcounter GlobalStats」というサイトが公開しているPCとスマホのシェア率を見ると、世界的にはPCを抜いてスマホのシェア率が上位に来ています。

https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/worldwide
日本国内ではまだPCを使っている人が多くいますが、様々な流行や技術等において、一般的には海外が先で、その後日本国内に流れてくる傾向にあるため、将来的にも日本ではスマホのシェア率がPCを上回り、PCを持たないのが当たり前になる未来も遠くないかもしれません。
近年ではその動向からも、スマホを重視したWebサイト設計を求められることが多くなってきており、スマホでのUI・UXを考慮したデザインがより重要になっていくでしょう。
特に注意しなくてはいけないのは、スマホも少しづつ進化を続けており、リニューアルするごとに端末の機能や形状が徐々に変化していると言う点です。
新しく発売したiPhone Xに触れたことがある人ならご存知かもしれませんが、画面の端は丸みを帯びたラウンド形状で、画面サイズも大きくなっています。
画面端が丸みを帯びていると言うことは、それに合わせて見せ方を検討する必要もありますし、画面サイズが大きくなることで、画面上部に指が届きづらくなります。
今までのWebサイトでは画面上部にWebページのメニューボタンが配置されているのが当たり前でしたが、その常識も見直さなくてはいけなくなるのです。
まとめ
Webサイトはまだまだ発展途上。
これからも大きく変化していくものだと、私たちは認識しています。
私たちのサービスBravoWEBでは、そのような時代の変化にも対応したWebサイト制作で、お客様の課題解決に最も効果的な見せ方をご提案いたします。
もしお客様のWebサイトでお悩み事などがございましたら、お気軽にご相談ください。
最適なWebサイトのデザインをご提案いたします。

- 監修者
- 田邉 文章 Fumiaki Tanabe
