2020.03.16
2020.05.22
ホームページの最適なスマホ対応方法【レスポンシブ化の重要性】
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- ホームページの最適なスマホ対応方法【レスポンシブ化の重要性】
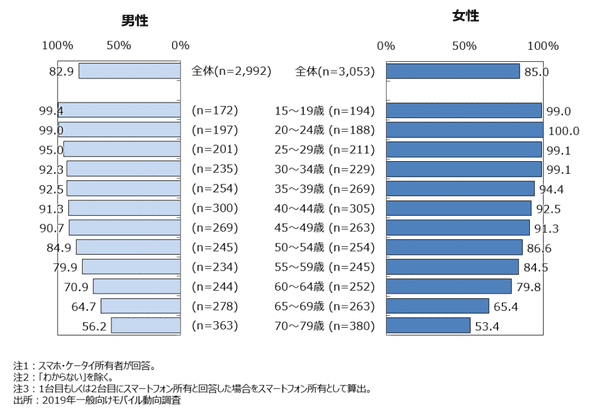
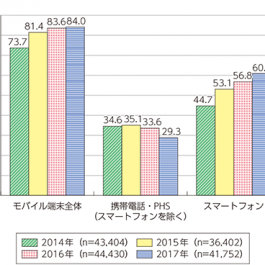
15〜49歳の9割以上がスマートフォンを保有していると言われていて、今やスマートフォンは生活に欠かせないモノになりました。
ホームページといえば昔はPCで見るモノでした。しかし、現在ではタブレット・スマホなどホームページを見る環境が多様化しています。


そんな多様化する閲覧環境に対応するために、ホームページを制作する場合の多くはレスポンシブデザインで制作します。レスポンシブデザインにすることで、同じホームページを見ていても、PC・タブレット・スマホなど、それぞれの端末に合わせたデザインを表示し、ユーザーに快適に閲覧してもらうことができます。
すべての端末で表示を最適化するレスポンシブデザインですが、メリットがある反面、実はデメリットもあります。
スマートフォンからの閲覧にどのように対応すればよいのかわからないという方もいるかと思いますので、今回はこのレスポンシブデザインに焦点をあてて、対応方法をメリット・デメリットとあわせてご紹介していきます。
INDEX
レスポンシブデザインの対応方法
ホームページをスマートフォン対応させるには、2つの方法があります。1つ目はHTMLをCSSメディアクエリで管理する方法。2つ目はPC用・スマホ用それぞれでサイトを作成し、サーバー側で表示を切り替える方法です。ではその2つの方法について説明します。
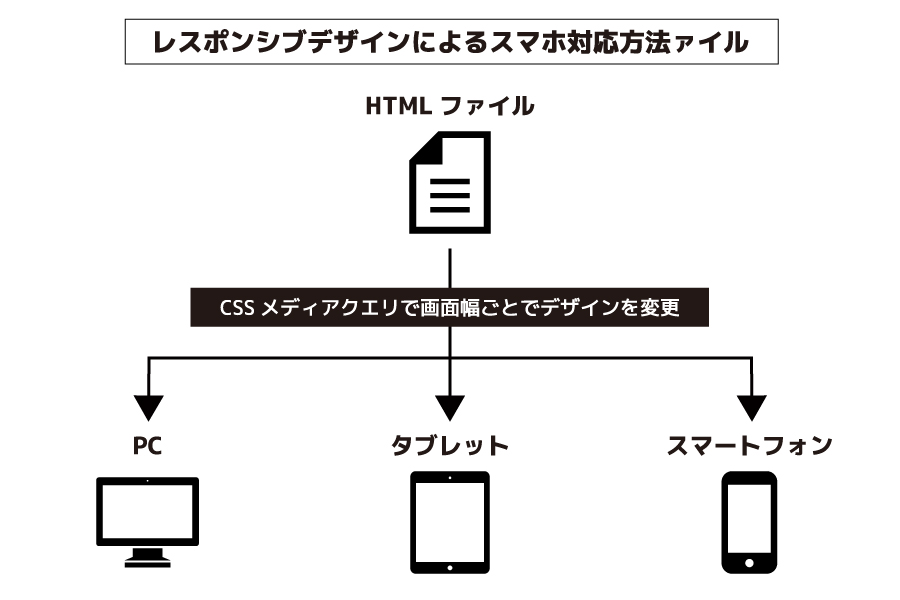
レスポンシブデザインによるスマホ対応方法
1つのHTMLファイルをベースに、表示された画面環境に応じて、適用するスタイルを切り替える「メディアクエリ」というCSSの機能を使います。CSSは画面の幅で調整していくので、ユーザーの端末の種類は気にせずに、デザインを変更することができます。
CSSのコード量は増えますが、HTMLファイルは1つですので管理は楽になりますし、多くの端末に最適化することができます。

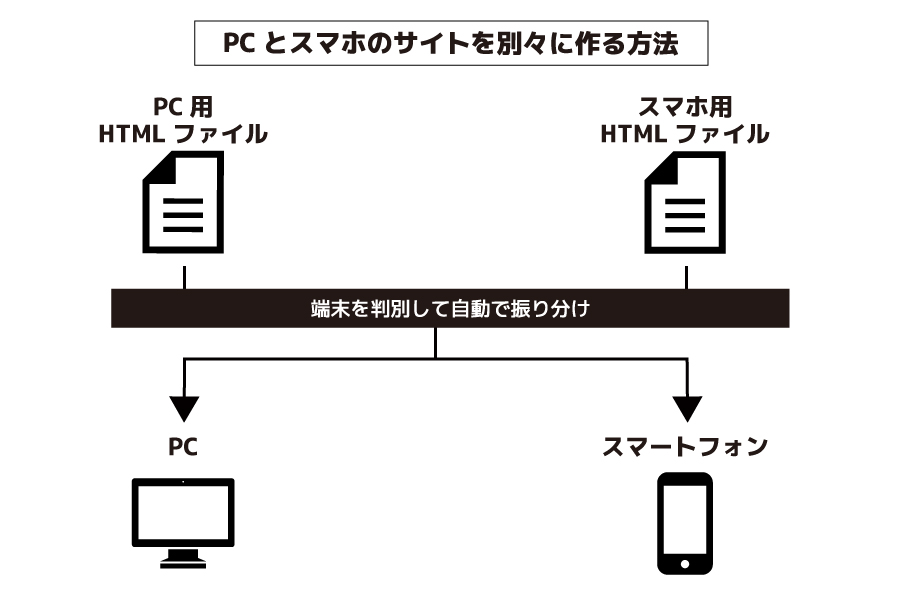
PCとスマホのサイトを別々に作る方法
PCとスマホでHTML、CSSデータを用意して、それぞれでサイトを制作する方法です。
スマホサイトを表示させるには「URLをPCとスマホで切り替える方法」「URLを統一し、端末を自動判別して表示される方法」などが考えられますが、URLを切り替える運用は管理の手間が増えますし、SEO的にも良くないので、URLは統一して対応するほうが良いでしょう。
すでにサイトを開設していてスマートフォン対応させたい場合は、端末に応じて読み込むファイルを変えるこちらの方法がオススメです。
理由としては、PCのみのデザインで作成している場合、スマホやタブレットのことを想定していないので、サイトの構成が複雑になっている場合があります。
また、ボタンなどに画像を使っていると、スマホ用に作り直したりということが発生するため、ホームページリニューアルと同じくらい工数がかかってしまう場合があります。
別ファイルでスマホ用のサイトを作れば、現在のサイトには手をつけずに作成できるため、コストを抑えることができます。
さらにデザイン面でもスマホ閲覧に特化させることが出来たり、「PCサイトで見る」といったリンクを用意すれば、スマホでもPCサイトに切替可能というように別サイトで作ることにもメリットはあるのです。
ただし、WebサイトのファイルがPCとスマートフォンの2つに増えるため、管理やコンテンツの更新など、日々の運用面ではコストが増える可能性が高いといえます。

レスポンシブデザインのメリット
レスポンシブデザインのメリットについてご紹介します。
どの端末でも見やすくなる
一番のメリットはなんといっても、各ユーザー環境に対応できることです。
レスポンシブデザインではないホームページだと、スマホの画面にPCサイトが表示されてしまい、文字が見えなかったり、わざわざ拡大・縮小を行う必要があります。
また、PCでの操作を想定しているデザインのためボタンが押しづらいなど、ユーザーはサイトの操作にストレスを感じてしまうでしょう。
レスポンシブデザインにすることで、快適な閲覧をしてもらうことができるので、ホームページの情報をしっかり伝えることができるようになります。
PCサイトとスマホサイトがまとめて更新できる
PCサイト・スマホサイトを2つのファイルで切り替える場合は、更新・修正の度にそれぞれのデータを修正しなければいけません。
しかし、レスポンシブデザインは1つのHTMLファイルで管理を行うことができます。
そのため、サイトの更新や修正は1回だけ行えば、PC・タブレット・スマホサイトすべてが更新されるので、更新の手間が少なくなりますし、修正漏れといったことも減らすことが出来るでしょう。
SEO効果が期待できる
レスポンシブデザインは「各ページのURLがひとつ」という特徴があります。PC・スマホそれぞれにURLがあると、SEOでは重要な被リンク(外部サイトからのリンク)が分散され、SEO効果が半減してしまいます。
しかし、URLが統一されるレスポンシブデザインの場合、デバイスの種類に関係なくひとつのページとして検索エンジンに評価してもらうことができます。
さらにGoogleはモバイルフレンドリーなホームページを推奨しています。
現在のGoogleは優良なコンテンツを評価し、上位表示する傾向にありますので「レスポンシブデザインだから」という理由でSEOに良いというわけではありません。
しかし、少なくとも閲覧するユーザーの利便性はあがります。そこからアクセス数があがれば、結果的にGoogleから有益なサイトとみなされ、検索順位の評価につながるので、レスポンシブデザインにする価値は十分にあるでしょう。
レスポンシブデザインのデメリット
管理が簡単になる、端末毎の表示を最適化できるというメリットがありましたが、ではレスポンシブデザインのデメリットはなんでしょうか?一緒に見ていきましょう。
制作時にコストがかかる
レスポンシブデザインは1つのHTMLファイルから作っていきますが、PC・スマホサイト別々に作るより制作費は抑えられるのか?というと、そうとは限りません。
レスポンシブデザイン用のcss等、必要に応じて新たなファイルや記述が必要となり、確認事項も増えていきます。そのため、制作側からすると制作時間、発注側からすると費用が多くなってしまいます。
サイトの読み込み速度が遅くなる
HTMLファイルは1つのデータなので管理が楽というメリットがありますが、実はこれはデメリットにもつながります。
基本的に、PCもスマホもHTML内の同じコードを使っていきますが、PC・スマホで表示を分けたい場合には、そのぶん新たにコードを記述しなければなりません。
スマホの処理能力はPCに比べると低く、ページの読み込みに時間がかかります。そのため、コード量が多くなると、サイト表示に時間がかかってしまう可能性があります。
また、レスポンシブデザインはページ内に書かれているHTMLタグがなくなるわけではないので、cssで非表示にしたとしても見えていないタグも読み込まれています。
イメージ画像などは、スマホ用に適正化しないと、とても思いページになってしまいます。レスポンシブデザインで制作する場合は、ページ容量など十分調整して制作する必要があります。
まとめ
レスポンシブデザインは、現状ホームページを制作する場合ほとんどのクライアントが選択する方法です。
しかし、必ずこの方法が優れているということではありません。時にはスマホ専用サイトを別で作成した方がユーザーにとっていい場合もあります。。
運営する時のメリット・デメリットやユーザーの利便性を考慮して、レスポンシブデザインにするかを決めると良いでしょう。

- 監修者
- 田邉 文章 Fumiaki Tanabe
