2021.04.19
2021.04.20
ホームページ制作の構造でチェックするポイント6選!あなたのホームページは大丈夫?
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- ホームページ制作の構造でチェックするポイント6選!あなたのホームページは大丈夫?

ホームページは基本デザインやUIの部分など、目に見えてわかりやすい部分はチェックをしやすいですが、サイトの中身(構造の部分)がちゃんと機能するサイトになっているかは中々わかりずらいポイントです。
外見はよくできているように見えても、正しい方法で構築がされていないと、「検索エンジンの評価が上がらず検索結果の上位に表示されない」ということが起きてしまいます。
サイトの中身の部分は、ある程度の技術的な知識が必要です。依頼主の方にとってはチェックがしづらい所ですので、この記事をチェックリストとしてご活用していただければと思います。
INDEX
無料のレンタルサーバーは使わない
無料レンタルサーバーの最大のメリットは、月額費などのサーバー維持費を払わずに済む点です。コストを抑えることができるので魅力的に見えますが、その反面デメリットも多くあります。
無料レンタルサーバーのデメリット
無料レンタルサーバーのデメリットは下記のようなケースが考えられます。
- サーバーの安定性が低い可能性がある
- 低容量のサービスが多い
- 広告が自動的に表示される
- 独自ドメインが利用できない場合がある
- PHPやMySQLが利用できない場合がある
- 商用利用ができない可能性がある
- サービスが終了する可能性がある
「安定性が低い」「低容量」という点に関しておは、無料ということもあり、納得できるところではあります。
しかし、独自ドメインが設定できない場合が多く、サービス自体が終了すればサイトも消えてしまうというリスクを考えると、無料のレンタルサーバーは避けたほうが良いと言わざるを得ません。
そもそも、自社のホームページを作ったのに他社の広告が入るのも嫌ですよね?
制作会社が無料のレンタルサーバーを勧めてくることはないと思いますが、もし勧められたら注意するようにしましょう。
URLを正規化する
検索エンジンはURLの表記としての「www.」の有り無し、「/index.html」などの有り無しが異なるだけで、コンテンツが同一の別ページと認識してしまいます。
それを防ぐために301リダイレクトやcanonicalタグを用いて、1本化することを「URLの正規化」と言います。
URL正規化を行わないことで起こる問題
もしURLの正規化を行わないことが原因で生じる問題は主に3つです。
- 検索順位における評価が分散(最悪の場合ミラーコンテンツと解釈されペナルティを受けてしまう場合も。)
- クローラーが不用意なページもクロールすることになってしまい、ホームページの認識のしやすさの低下に繋がってしまう。
- 重複ページが存在することで、URLデータの抽出量が増えるので、トラッキング分析に手間がかかります。
せっかく素晴らしいコンテンツを作成しても、URLの正規化を行なっていないだけで評価を落としてしまうのは非常にもったいないことです。
URLの正規化はGoogleの「検索エンジン最適化 スターターガイド」にも記載がある通り、SEO対策として推奨されていることなので、しっかり行うようにしましょう。
SSL対応をする
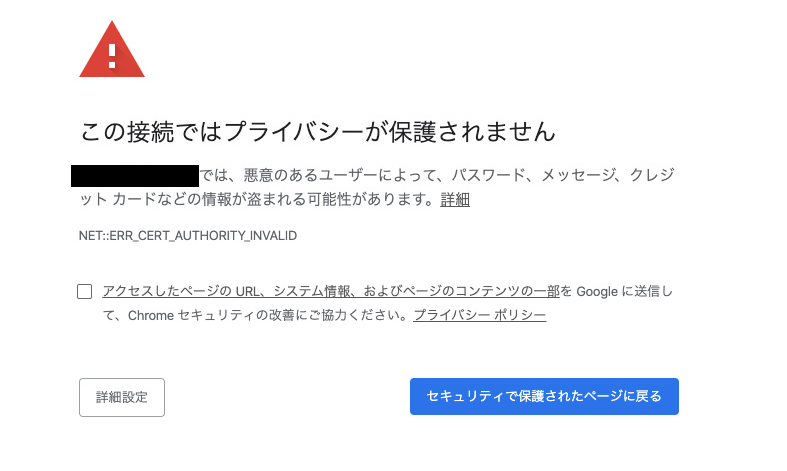
SSL(Secure Sockets Layer)とはインターネット上でデータを暗号化して送受信する仕組みのことです。データを暗号化することでサーバーとパソコン間での通信を安全に行うことが可能になります。
現在はSSL化されていないサイトにアクセスすると「保護されていません」「安全ではありません」といった警鐘を鳴らす仕組みが採用されているブラウザもあり、SSLの標準化が進められています。
このSSL化を行うと、ホームページの安全性が担保されるという直接的なメリットのほか、SEO的に有利になるので必ず制作会社や開発者に「常時SSL」の設定を行なってもらいましょう。

パンくずリストを設置する
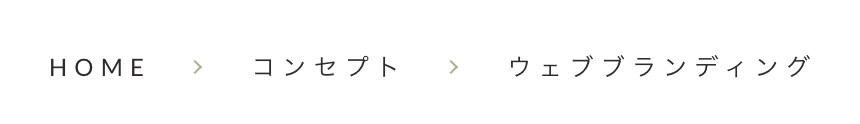
パンくずリストは、ユーザーが現在閲覧しているページが、ホームページのどの位置にあるのかを階層構造で示したものです。

「パンくず」という名前は、グリム童話「ヘンゼルとグレーテル」で、兄妹が道に迷わないように森の中に点々と残したパンくずに由来しています。
ユーザビリティの向上につながる
「パンくずリスト」を参考に、ホームページ内における現在位置をユーザが視覚的に確認できるため、必要とする情報を見つけ出すことができます。
SEO効果が期待できる
サイトの構造がわかりやすくなるのはユーザーだけでなく、クローラーにも効率よく情報を伝えることができるのでSEO効果も期待することができます。
「パンくずリスト」はユーザビリティの向上だけでなく、検索順位にも影響を与えるので、デザイン段階で設置されているか、必ずチェックするようにしましょう。
ページ表示速度を考慮する
ホームページが表示されるまでの速度をあげることはSEO対策以上にユーザー体験を考えると必ず考慮したいポイントの一つです。
ページの表示が遅いと、ユーザーの直帰率が多くなります。しかも、ページが表示されるまでの時間に比例して離脱率の割合は秒単位でかなり高くなります。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
引用元:https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
ページ表示速度が遅いということは、それほどユーザー体験を損ねているということですので、可能であれば3秒以内にページを表示できるようにしましょう。
ページ速度が遅くなる要因は様々ですが、Googleの公式スピードチェックツール「PageSpeed Insights」などを利用することで、原因と対策をたてることができるのでチェックするようにしましょう。
モバイル(レスポンシブ)対応にする
「B to B」のホームページの場合、ユーザーが閲覧する環境はPCの比率が高いです。
しかし、今や個人でのスマートフォンの保有率は70%に迫っています。
オフィスの中以外でもネットを使用することが当たり前になった時代ですので、「B to Bのホームページだからモバイル対応しない」という理由にはなりません。
もちろん、モバイルのみでビジネスを完結することは難しいですが、ホームページがモバイル対応をしていれば機会損失を防ぐことになりますし、信頼感にもつながります。
B to Bのホームページは、現在PCからの閲覧比率が高いですが、少しずつスマホの比率も上がってきています。
現在、モバイルからの閲覧比率が50%以下の場合でも、ほとんどの企業がモバイル対応している状況を考えると準備しておいたほうが良いでしょう。
まとめ
上記でご紹介したホームページ制作の構築でチェックする6つのポイントを抑えることで、必要最低限のSEO対策を行うことができます。
冒頭にも述べましたが、ホームページは外見も大事ですが中身がもっと大事です。せっかく良いホームページを作ったらたくさんの人にアクセスしてほしいものです。
また、確認する項目を知っておくことで、制作会社とのトラブルも未然に防ぐことができますし、ホームページを運用していく中でも、その知識は役に立つでしょう。
ホームページをこれから作るという方も、すでに運用している方も、上記項目をぜひチェックしてみてください。
ブラボーウェブでは、ブランディングを意識したホームページ制作を行なっています。

- 監修者
- 田邉 文章 Fumiaki Tanabe
