ホームページを作成する際、ユーザーにとって見やすく使いやすいレイアウトを考慮することが不可欠です。製品・サービス紹介ページやニュース・トピックスページなど、それぞれのページに合わせたユーザビリティの高いレイアウトを設計することで、お問い合わせやコンバージョンの向上につながります。
今回の記事では、ホームページの代表的なレイアウトパターンとそれぞれの特色やメリットをご紹介します。
また、過去の記事ではホームページリニューアルのポイントやブランディングの手順などもご紹介しています。宜しければそちらの記事も是非ご一読ください。
会社のホームページをリニューアル時の3つのポイント(リニューアル担当者必見)
INDEX
1.シングルカラムレイアウト
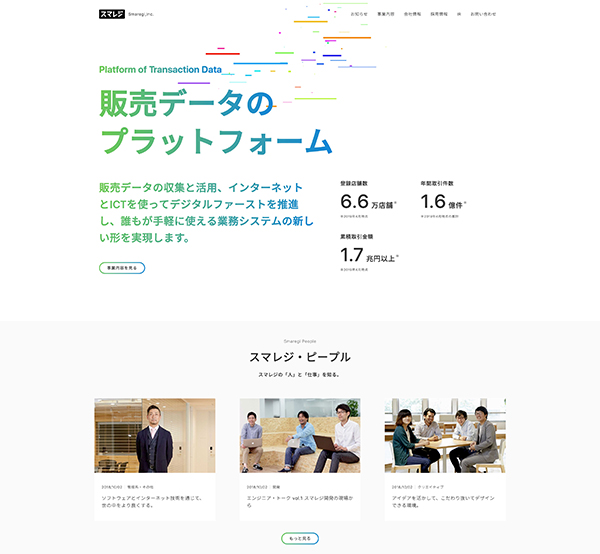
近年のホームページレイアウトの主流は、コンテンツを縦に並べて配置するシングルカラムレイアウトです。
数年前まではサイドバーのある2カラムレイアウトが主流でしたが、スマートフォンの急速な普及によってレスポンシブデザインとの相性が良いシングルカラムレイアウトが一般的になりました。コンテンツ間のメリハリがしっかりとついていて画面幅いっぱいまで画像を表示させることが出来るため、2カラムレイアウトよりもダイナミックな表現が可能です。
また、スマートフォンやタブレットのような画面幅の小さなデバイスからの閲覧にも最適化されたレイアウトのため、企業のホームページを含めた多くのWEBサイトに使われています。
https://corp.smaregi.jp/
参考:株式会社スマレジ
2.マルチカラムレイアウト
コンテンツを2カラム以上の複数列に分割して配置するレイアウトを、マルチカラムレイアウトと言います。
数年前まで主流だったレイアウトではありますが、ECサイトやポータルサイト、ニュースサイトなど情報量の多いサイトではスクロール量を減らしてコンテンツを表示させることが出来るため、現在でも実用性の高さから多くのWebサイトに取り入れられています。メニューバーとコンテンツエリアに分割する2カラムや、バナー設置エリアなどを設けた3カラムが代表的なマルチカラムレイアウトです。
https://www.pronovias-jp.com/
参考:PRONOVIAS
3.フルスクリーンレイアウト
フルスクリーンレイアウトは画面全体に画像や動画を表示させるレイアウトで、ビジュアル要素をダイナミックに訴求し、ユーザーにインパクトのあるサイトという印象付けをしたい場合に効果的です。Webサイトを閲覧する際、最初に表示されるファーストビューに画面幅いっぱいの大きな画像や動画を配置する手法をヒーローヘッダーと言い、旅行系や飲食系、アパレル系サイトなど様々な業種のWebサイトに取り入れられています。
http://www.tcg-kagawa.com/
参考:東京カメラガールズ うどん県・アート県を撮る
4.カード・タイル型レイアウト
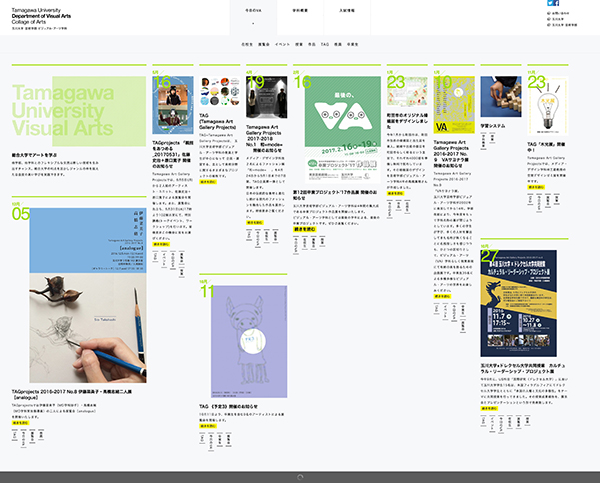
ECサイトや情報メディアサイトでよく見かけるのがカード・タイル型のレイアウトです。
コンテンツが分かりやすく区切られていて探しやすく、スマートフォンなどの小さなデバイスからの閲覧にも適しています。一画面に大量のコンテンツを表示させたい場合に最適なレイアウト手法で、訴求したいコンテンツに合わせて大小の強弱をつけることでインパクトのある印象付けを行うことが可能です。
http://tamagawa-va.jp/
参考:玉川大学 芸術学部 ビジュアル・アーツ学科
まとめ
ホームページの印象はレイアウトによって大きく変わリます。訴求したいポイントやユーザーにとっての使いやすさ、競合他社との差別化などを総合的に考慮し、最適なレイアウト設計を行うことで目的に沿ったホームページを作成することが出来ます。
今回ご紹介したWebサイトの代表的なレイアウトパターンを参考にし、ユーザビリティの高いホームページ作成のお役に立てて頂けましたら幸いです。
当社では、お客様がホームページを新規作成・リニューアルされる際に特にブランディングに力を入れて企画を行い、デザイン・開発・保守管理・マーケティングまでワンストップのサービスを提供しております。ホームページのブランディングをお考えの際はお問い合わせ下さい。

- 監修者
- 田邉 文章 Fumiaki Tanabe