2025.05.20
2025.05.30
【中小企業向け】ホームページのUI/UX改善方法
- 東京のホームページ制作会社|ブラボーウェブ
- ホームページ制作 コラム
- 【中小企業向け】ホームページのUI/UX改善方法

INDEX
中小企業のホームページにUI/UXが必要な理由
ホームページにUI/UXが必要なのは、大企業だけではありません。むしろ認知度やブランド力で劣る中小企業こそ、UI/UXを意識することで“第一印象”を良くし、成果につなげるチャンスが広がります。
インターネットで調べものをしている人は、目的の情報に素早くたどり着きたいと思っています。しかし、見づらい・使いにくいホームページでは、それだけで「なんとなく不安」「信用できなさそう」と感じて、すぐに離脱されてしまいます。
たとえば次のような体験は、よくある「悪いUX」の例です。
- メニューが複雑で、何をしている会社かわからない
- スマホで開いたら文字が小さくて読めない
- お問い合わせボタンを探すのに時間がかかる
- ページが遅くてイライラする
これらは全て、UI/UXの設計不足による機会損失です。
一方で、UI/UXがしっかりと整っているホームページでは、
- 「この会社、ちゃんとしているな」
- 「情報が見やすくて、わかりやすい」
- 「問い合わせしやすい」
と感じてもらえ、信頼感や安心感を与えることができます。これは、お問い合わせ件数の増加や認知度の拡大につながります。
つまり、UI/UXは“見た目を整えるため”だけのものではなく、“成果を出すため”のものでもあるのです。中小企業にとってのホームページは「会社の顔」であり、「営業マン」のような存在。だからこそ、見やすく・使いやすく・信頼される設計が必要なのです。
UI/UX改善診断を無料で実施中!
あなたのホームページの問題点を発見し、具体的な改善提案をします。
無料診断はこちらから
UIとUXの違いとは?初心者でもわかる基礎知識
ホームページ制作に関わる中でよく出てくる言葉に「UI」と「UX」があります。どちらもユーザーにとっての「使いやすさ」や「見やすさ」に関係しますが、意味は異なります。

UI(ユーザーインターフェース)とは?
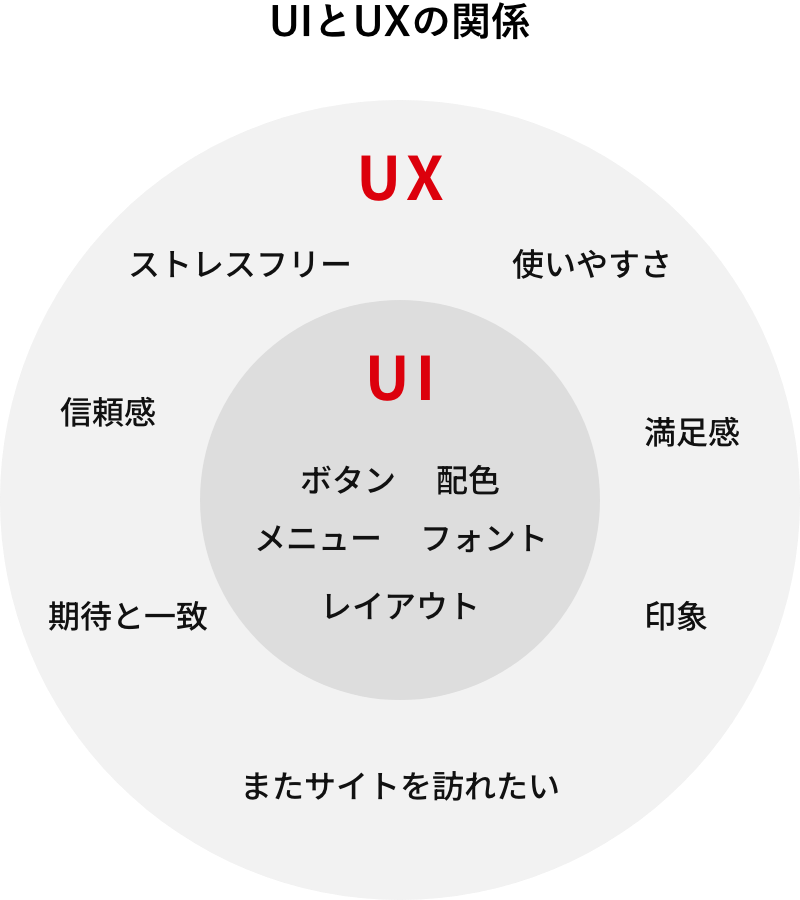
UIは「User Interface(ユーザーインターフェース)」の略で、ユーザーの目に見える部分=画面の設計を指します。もっと具体的に言うと、以下のような要素がUIに当たります。
- メニューの位置や構成
- ボタンの色・形・大きさ
- フォントの種類やサイズ
- 画像の配置
- スマホ表示でのレイアウト
つまり、UIは「デザインの見た目」や「操作のしやすさ」に直結するものです。
たとえば、「お問い合わせ」ボタンが分かりにくい場所にあると、それだけでユーザーは迷ってしまいます。逆に、目立つ位置に大きなボタンが配置されていれば、迷わずアクションにつながります。
UX(ユーザーエクスペリエンス)とは?
UXは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーがホームページを利用して得られる体験や満足感全体のことを指します。以下のような印象や感情がUXに関係します。
- 情報がすぐに見つかってスムーズだった
- ストレスを感じずに閲覧できた
- フォーム入力がわかりやすく、簡単だった
- 自分が知りたいことに素早くたどり着けた
- 信頼できそうだと感じた
つまり、UXは「使っていて気持ちいい」や「また使いたい」と感じてもらえるかどうかがポイントです。
UIとUXの関係性とは?
UIとUXは密接に関係しています。UIはUXの一部であり、良いUIがあることで良いUXが実現しやすくなります。
たとえば、次のような例で考えてみましょう。
例:飲食店のホームページ
- UIが悪い例:
メニューが小さく、スマホで見づらい。営業時間や場所がどこに書いてあるかわかりづらい。写真が暗い。
→ 結果:見にくくて使いにくい。お店への訪問をやめてしまう(UXが悪い)
- UIが良い例:
トップページにメニュー・地図・営業時間がわかりやすく整理され、写真も明るくて美味しそう。
→ 結果:情報を簡単に得られ、安心して来店できる(UXが良い)
このように、UIを整えることで、ユーザーにとっての満足度(UX)も高まります。
よくある誤解:「UI=見た目」「UX=操作性」だけではない
「UIは見た目、UXは操作性」と表現されることがありますが、これは少し誤解があります。
- UIはあくまでインターフェース(接する部分)
- UXはその先にある体験(印象や感情)
という関係です。たとえ見た目が良くても、ユーザーが「迷う」「遅い」「信用できない」と感じれば、UXは悪くなります。だからこそ、UIだけでなくUXまで見据えた設計が求められるのです。
中小企業ホームページにありがちなUI/UXの課題
中小企業のホームページでは、ユーザー目線が不足していることで「使いにくい」「分かりづらい」と感じさせてしまうケースが多くあります。これはデザインや技術の問題だけではなく、「会社の内側の論理」で作られていることが大きな原因です。
ここでは、よくあるUI/UXの課題を具体的に紹介します。

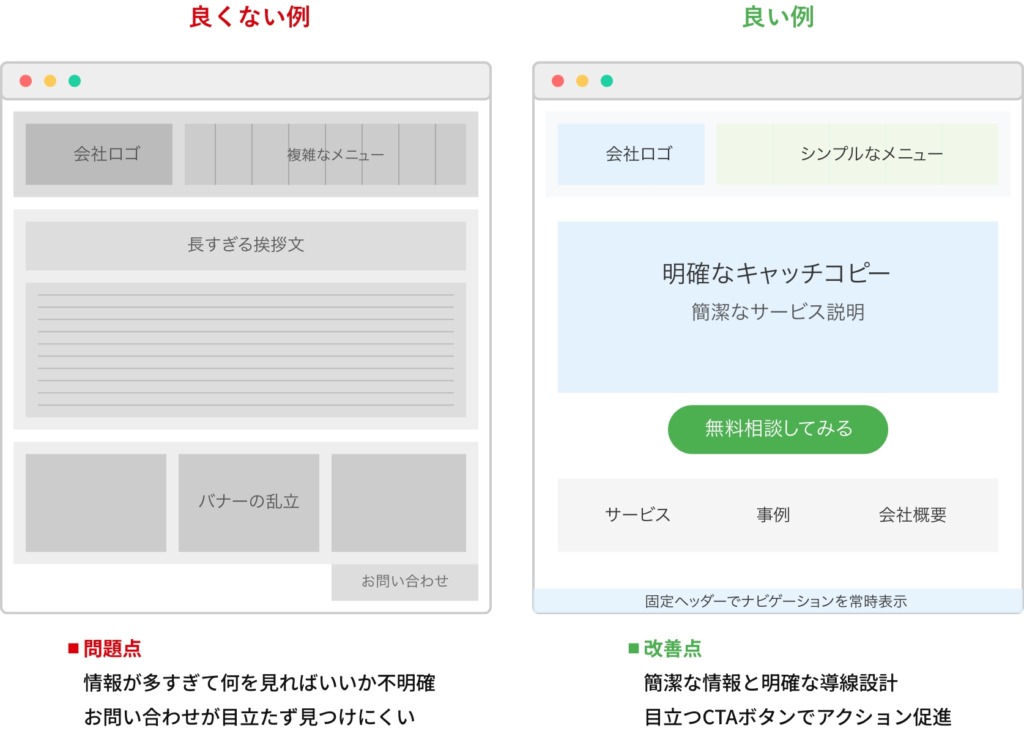
情報が多すぎて何を見ればいいかわからない
特に企業紹介ページにありがちなのが、「とにかく情報を詰め込む」ことです。
- 長すぎる挨拶文や沿革
- 製品やサービスの説明が複雑で専門用語が多い
- トップページにバナーや文字が並びすぎて雑然としている
こうした構成は、初めて訪れた人にとって非常に読みづらく、「この会社、結局何をしているの?」という印象を与えてしまいます。
デザインが古く、スマホに最適化されていない
中小企業の多くは、5年以上前に制作したホームページをそのまま使い続けているケースがあります。その結果、次のような問題が生じます。
- スマホで見ると文字が小さい・レイアウトが崩れる
- フラッシュなど古い技術を使っている
- 画面サイズに応じて調整されない(レスポンシブ未対応)
現代では、インターネット閲覧の約7割がスマートフォンからと言われています。スマホ非対応のページは、それだけで信頼性を損なってしまうのです。
メニューが複雑で、ユーザーが迷子になる
訪問者が一番知りたいのは「この会社が自分のニーズに合うかどうか」です。しかし、よくある例として、
- メニューの階層が深すぎる(クリックが多い)
- 名前が抽象的(例:「ソリューション事業」では内容がわからない)
- メニュー項目が多すぎてどこを見ればいいかわからない
このような構造では、訪問者が必要な情報にたどり着けず、離脱してしまいます。
問い合わせまでの導線が複雑または不明確
ホームページ上で一番重要でなくてはならないはずの「お問い合わせ」や「資料請求」が、
- ページ下部に小さくあるだけ
- リンクが切れている・読み込みに時間がかかる
- 電話番号が目立たない
- フォーム項目が多すぎて面倒
このような状態では、せっかく興味を持ってもらってもコンバージョン(成果)につながりません。
コンテンツが会社目線で、ユーザーの課題に寄り添っていない
よくあるパターンが、「私たちは○○ができます」「豊富な実績があります」と自社アピールばかりで、ユーザーが知りたい「何をしてくれるのか」が見えてこないことです。
結果として、次のような感情を持たれてしまいます。
- 「結局、自分にどんなメリットがあるのか分からない」
- 「他の会社と何が違うのか不明」
- 「内容が抽象的すぎて信頼できない」
見た目だけリニューアルしても効果がない
最後に注意すべき点として、デザインを新しくするだけではUXは改善しません。
たとえば、「かっこいいデザインにした」「おしゃれなアニメーションを入れた」としても、ユーザーが操作しにくければ意味がありません。
UXとは「ユーザーにとってどう感じるか」が全てです。
だからこそ、デザイン性と使いやすさを両立させる視点が必要です。
これらの課題は、中小企業に限らず多くの企業が直面している共通のものです。しかし、裏を返せば、ここを改善するだけで競合より一歩リードできる可能性があるということでもあります。
UI/UX改善診断を無料で実施中!
あなたのホームページの問題点を発見し、具体的な改善提案をします。
無料診断はこちらから
UI/UX改善のためにまずやるべきこと
UI/UXの改善というと、「専門知識が必要」「大きな費用がかかりそう」と感じる方も多いかもしれません。しかし、最初の一歩はプロでなくても自社でできることから始められます。むしろ重要なのは、正しい視点を持ち、現状を客観的に把握することです。
ここでは、UI/UX改善を始めるにあたってまずやるべきことを、ステップごとに解説します。

ステップ①:自社ホームページを「はじめて見る人」の視点で見る
多くの企業では、自社のホームページを何度も見慣れているため、使いにくさに気づきにくくなっています。 そこで最初にやっていただきたいのが「初見のユーザーの気持ち」でホームページをチェックすることです。
具体的には、次のような点を確認してみてください。
- ホームページを開いた瞬間、何の会社か一目でわかるか?
- スマートフォンで見たとき、文字やボタンは見やすいか?
- お問い合わせや資料請求の導線はわかりやすいか?
- 重要な情報がスクロールしないと見えない位置にないか?
このような「基本的な見やすさ」「操作のしやすさ」は、UI/UXの大前提です。
ステップ②:第三者に見てもらい、率直な意見をもらう
自社の視点だけでは気づかない点も多くあります。可能であれば、以下のような人に実際にサイトを見てもらい、感想をヒアリングしてみてください。
- 顧客(既存・見込み)
- 取引先
- 社内で普段ホームページに関わっていない社員
- 知人・友人(Webに詳しくない人ほど良い)
「何の会社かわかる?」「知りたい情報にすぐたどり着ける?」「問い合わせしたいと思った?」など、具体的な質問を投げかけることで、生のUXが浮かび上がります。
ステップ③:アクセス解析ツールを導入・確認する
可能であれば、Google Analytics(グーグルアナリティクス)やSearch Console(サーチコンソール)などのアクセス解析ツールを使いましょう。これにより、次のような情報が可視化できます:
- どのページがよく見られているか
- どのページで離脱が多いか
- スマホとPC、どちらからのアクセスが多いか
- 検索キーワードやユーザーの流入経路
たとえば、「商品ページでの離脱が多い」「スマホからのアクセスが7割なのにスマホ対応していない」などの課題が、数字として見えることで対策が打てます。


ステップ④:競合サイトと比較してみる
同業他社のホームページと自社サイトを並べて見ることも、非常に有効です。
- 見た目の印象(洗練されているか、古く見えるか)
- 情報の構成(整理されているか、ごちゃごちゃしていないか)
- CTA(お問い合わせや資料請求ボタン)がわかりやすいか
- スマホでの使いやすさ
この比較を通じて、「自社はどこで損をしているか」がより明確になります。
ステップ⑤:UI/UX改善の目的をはっきりさせる
最後に忘れてはいけないのが、「何のために改善するのか」という目的の明確化です。
- お問い合わせ数を増やしたいのか?
- 商品やサービスの魅力をより伝えたいのか?
- 離脱率を下げたいのか?
目的があいまいなまま改善を進めると、どこに力を入れるべきかも分からなくなります。逆に、目的が明確になれば、改善の優先順位が見え、コストも抑えられます。
まずは「ユーザー目線に立つこと」「数字で現状を把握すること」から始めることが、UI/UX改善への第一歩です。大きなリニューアルではなく、小さな見直しの積み重ねで、大きな成果につながる可能性があります。
ホームページのUI改善ポイント
UI(ユーザーインターフェース)の改善とは、見た目をきれいに整えることではなく、「誰が見ても直感的に操作できるようにすること」が目的です。ユーザーがストレスなく目的を達成できる設計をすることで、自然とUX(ユーザー体験)も向上します。
ここでは、特に中小企業のホームページで取り入れやすく、効果の高いUI改善のポイントを紹介します。
ナビゲーションは「迷わせない」が基本
ユーザーが最もよく使うのが「メニュー(ナビゲーション)」です。ここで迷わせてしまうと、すぐにページから離脱されます。
- メニューは5〜6項目程度に絞る(欲張らない)
- 項目名はシンプルに(例:「業務案内」よりも「サービス内容」のほうが直感的)
- スマホ表示では、ハンバーガーメニュー(3本線)を活用しつつも、「お問い合わせ」など重要な導線は常時表示させると効果的
特にスマホユーザーはメニューの位置や見え方に敏感です。ワンタップで必要な情報にたどり着ける設計を意識しましょう。
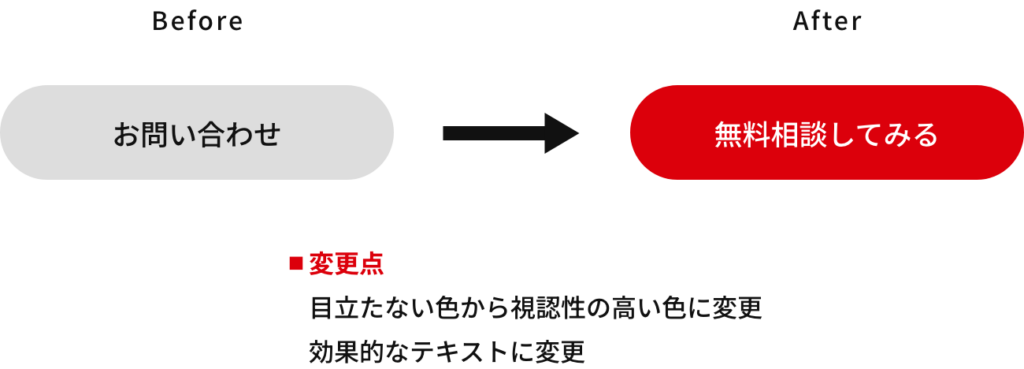
ボタンは「気づかせて・押させる」設計にする
UI改善でもっとも成果に直結するのが「ボタン設計」です。
- CTA(Call To Action/行動喚起)ボタンは、目立つ色で統一し、他のリンクと差別化する
- クリックしやすい大きさにする(スマホでは指1本で押せるサイズが理想)
- テキストは「お問い合わせはこちら」よりも「無料で相談してみる」のように具体的なメリットが伝わる表現にする
特にBtoBの中小企業では、「ボタンが押されていない=ビジネスの機会損失」です。

色とフォントは「見やすさ」を最優先に
デザイン性を意識するあまり、コントラストが弱くなってしまっているサイトも多く見られます。
- 背景色と文字色はコントラストがしっかりある配色を選ぶ(白背景×黒文字など)
- フォントは読みやすさを優先し、Web用のゴシック体(例:Noto Sans、游ゴシック)を採用
- 行間・文字サイズは、スマホでも読みやすい余白感を持たせる
文字が詰まっていたり小さすぎると、それだけで読む気が失せてしまいます。
レイアウトは「情報の優先順位」を意識して組み立てる
ユーザーが画面を見る順番はある程度決まっています(特にスマホでは「縦スクロール」が基本)。そのため、重要な情報ほど上部(ファーストビュー)に置くことが大切です。
- ロゴとキャッチコピーですぐに事業内容が伝わるか
- ファーストビューにCTAボタンがあるか
- セクションごとに情報を分け、見出しと余白で区切ることで読みやすくする
また、スクロール時にメニューが常時表示される「固定ヘッダー」も導入すると、使いやすさが格段に上がります。
スマホファーストで設計する
今や、Web閲覧の7割以上がスマートフォンからというケースも珍しくありません。PC版を作ってからスマホに対応させるのではなく、最初からスマホでの使いやすさを前提に設計しましょう。
- 1画面に1情報を意識し、縦スクロールで読み進めやすくする
- 余白やタップしやすいエリアを意識して配置
- 電話番号はタップで電話がかけられるリンク(tel:)にする
スマホで操作しづらいホームページは、それだけで信頼性が損なわれてしまいます。
UI改善は「1回で完璧にしようとしない」

UI改善は一度で完成するものではありません。まずは小さな改善から始めて、ユーザーの反応やアクセス状況を見ながらPDCA(計画→実行→検証→改善)を回すことが大切です。
- ファーストビューを改善したら、問い合わせ率がどう変わったか?
- ボタンの色を変えたらクリック数が増えたか?
こうした数値をもとに改善を繰り返すことが、成果に直結するUI改善につながります。
UI/UX改善診断を無料で実施中!
あなたのホームページの問題点を発見し、具体的な改善提案をします。
無料診断はこちらから
UXを高めるための具体的な工夫
UI(見た目や操作性)だけでは、ホームページは本当の意味で「使いやすい」とは言えません。UX(ユーザー体験)を高めるためには、「ユーザーがストレスを感じず、目的を達成できる導線」を設計することが必要です。
ここでは、UXを改善するために中小企業のホームページでも実践しやすい工夫を紹介します。
ページ遷移を少なく、目的地まで最短で
ユーザーは「必要な情報にできるだけ早くたどり着きたい」と考えています。たとえば、サービス内容を知りたいのに3クリックしないと到達できないとしたら、その時点で離脱の可能性が高まります。
- トップページから各サービスへは1クリックで遷移できるように
- 各ページ内に「次にすべきこと」への導線を置く(例:お問い合わせ、料金ページへのリンク)
UXは「動線設計」の良し悪しが大きく影響します。
フォーム入力を簡単にする
UX改善でもっとも見落とされがちなのが、「お問い合わせフォーム」の使いやすさです。実際にコンバージョン(成約)に最も直結する部分だからこそ、改善の優先度は非常に高いです。
- 入力項目は最小限に(7項目以下が理想)
- 「必須」「任意」を明確にする
- 郵便番号から自動的に住所入力される機能を導入する
- エラー表示は日本語でわかりやすく(例:「電話番号の形式が違います」など)
フォームの「使いやすさ」だけで、CV率(コンバージョン率)が2〜3倍変わることもあります。
ユーザーの「不安」を取り除く
初めて訪れるユーザーは、情報を探すだけでなく「この会社は信頼できるのか?」と無意識に判断しています。そこで重要なのが、信頼を感じてもらえる情報の掲載です。
- 顧客の声(レビューや実績)
- よくある質問(FAQ)
- 料金の明確化(「お問い合わせください」だけで終わらない)
- プライバシーポリシーや運営者情報の掲載
特にBtoBビジネスでは、「安心感を与えるコンテンツ」がUXに直結します。
遷移後のページが「期待とズレていないか」を確認
たとえば「資料請求はこちら」というボタンを押したのに、ジャンプ先が資料一覧ページだったら、ユーザーはがっかりします。
- ボタンやリンクのテキストと、ジャンプ先の内容を一致させる
- 「思っていた内容と違う」と思われないよう、遷移後のページ構成を見直す
これは「情報の整合性」とも言え、UXの基本中の基本です。
UI/UX改善で得られる効果
「UI/UXを改善しても、すぐに売上につながるわけじゃない」と考える方も少なくありません。しかし、実際にはユーザーの満足度が上がることで、間接的に「確実に成果につながる」改善効果が現れます。
お問い合わせ数の増加
ユーザーが「この会社に相談してみたい」と思うのは、情報が明確で信頼感があり、ストレスなくたどり着けたときです。CTAボタンの配置や導線、フォーム改善によって、お問い合わせ数が2倍以上に増えた事例もあります。
離脱率の低下・滞在時間の増加
Google Analyticsなどのツールで確認できるように、ユーザーがページからすぐに出ていってしまう「直帰率」や「離脱率」が改善されます。UI/UXを見直すことで、1ページ目で離脱せず、複数ページを回遊してくれるようになります。
結果として、
- SEO評価の向上(直帰率が低いサイトは評価されやすい)
- 成約率の向上(サービスの理解が深まる)
といった効果が見込めます。
社内の運用効率も上がる
UI/UXの設計を見直すと、ホームページ更新の作業自体もシンプルになります。構成が整理されていれば、誰が担当してもわかりやすく、運用にかかる時間やコストも削減できます。
採用にも効果あり
近年では、求職者も企業のホームページを確認してから応募する傾向が強くなっています。UI/UXがしっかり整っていれば、「この会社はちゃんとしていそう」という印象につながり、応募数や内定受諾率に影響することもあります。
UI/UX改善診断を無料で実施中!
あなたのホームページの問題点を発見し、具体的な改善提案をします。
無料診断はこちらから
専門業者に依頼すべきか?自社でやるべきか?
「UI/UXの改善は、専門の制作会社に頼んだ方がいいの?」という疑問を持つ方も多いと思います。結論としては、目的と予算、社内のリソースによって判断すべきです。
自社でできること
以下のような施策は、比較的自社内でも取り組みやすいです。
- コンテンツの見直し:専門用語の削減、文章の簡潔化メニュー名の見直し
- 画像の最適化:サイズ調整と圧縮
- Google Analyticsで確認:アクセス解析の導入と基本的な分析
- 問い合わせフォームの項目削減:不要項目の見直し
- CTAボタンのテキスト改善:より具体的な表現に変更
これらはコストゼロで始められる改善です。特に初期段階では、プロに頼らずとも成果が出ることも多いです。
専門業者に依頼すべきケース
一方、以下のような場合はプロの力を借りた方が早く、確実な成果につながります。
- 全体的なデザインリニューアル:ブランドイメージに合わせた一貫性のあるデザイン
- レスポンシブ対応:全デバイスで最適表示させる技術実装
- UXフロー設計:ユーザー心理を考慮した導線設計
- 表示速度の最適化:技術的な改善による高速化
- SEOと連動したUI/UX改善:検索流入と回遊性を両立させる設計
専門業者に依頼する際は、「ただ見た目をキレイにしてくれる業者」ではなく、UX視点で構成から設計してくれる制作会社を選ぶことが重要です。
中小企業におすすめのやり方
段階的にUI/UX改善を進める方法として、次のようなステップをおすすめします。
- 自社で現状を分析し、小さな改善を行う
- 改善効果を確認しながら、必要に応じてプロの意見を取り入れる
- 将来的に予算を確保し、専門業者に全体設計を依頼
このように、「自社でやれることはやり、必要なところにだけ外部の力を借りる」のが、コストを抑えつつ成果を出す現実的な選択です。
まとめ:まずはユーザー目線を意識することから
中小企業がホームページのUI/UXを改善することで得られる効果は、非常に大きなものです。見た目を整えるだけではなく、「誰に」「何を」「どう伝えるか」までを設計することで、訪問者の満足度が上がり、結果として成果に結びつきます。
重要なのは、次の3点です。
- ユーザーの立場に立って考えること
- まずは小さな改善から始めること
- 数字や反応をもとに、継続的に見直すこと
UI/UX改善は、費用をかけなくても始められる「効果の出やすい施策」です。競合と差別化するためにも、ぜひ今日から実践してみてください。
UI/UX改善診断を無料で実施中!
あなたのホームページの問題点を発見し、具体的な改善提案をします。
無料診断はこちらから

- 監修者
- 田邉 文章 Fumiaki Tanabe
